LWC Interview Questions: Series 3
In the third part of our LWC interview series, we go more deeply into real-life scenarios and practical applications of Lightning Web Components (LWC).
Having both theoretical knowledge and real-world experience is essential as Salesforce development advances. Our series presents interview questions based on real-world scenarios in an effort to close the gap between theory and practice.
This series is intended to give you the skills and information you need, whether you're an experienced LWC developer looking to improve your abilities or an interviewer trying to gauge candidates' practical comprehension.
Come along as we examine a range of real-world situations, talk about best practices, and address typical issues that LWC developers deal with on a daily basis. Together, let's explore the world of Lightning Web Components in more detail and reach new heights of Salesforce programming proficiency.
Stay tuned for insightful discussions, practical tips, and expert guidance in Series 3 of our LWC interview series. Let's elevate our LWC skills and embrace the future of Salesforce development with confidence and competence.
![]() Interview Series
Interview Series
In this blog series, I have tried to cover all scenario-based LWC Interview Questions that LWC Developers often ask in an interview.
Let's start the interview series -3 on Lightning Web Components (Between Interviewer & Candidate).
Interview Questions Based on Real-World Scenarios:
1. Data Binding and Event Handling:
- Scenario: You have a parent component that passes data to a child component. How would you achieve two-way data binding between them?
- Follow-up: Explain the difference between using the @api decorator and using properties without the @api decorator.
To achieve two-way data binding between a parent and a child component in Salesforce Lightning Web Components (LWC), you can use properties with the @api decorator. The @api decorator allows you to expose a public property in the child component, which can be accessed and modified by the parent component.
Here's an example to demonstrate two-way data binding between a parent and a child component:
ParentComponent.html
Parent Message: {parentMessage}
<lightning-input label="Enter Message" value={parentMessage} onchange={handleChange}> </lightning-input>
ParentComponent.js
// parentComponent.js
import { LightningElement, track } from 'lwc';
export default class ParentComponent extends LightningElement {
@track parentMessage = 'Hello from parent';
handleChange(event) {
this.parentMessage = event.target.value;
}
handleMessageChange(event) {
this.parentMessage = event.detail;
}
}
ChildComponent.html
Child Message: {childMessage}
<lightning-input label="Enter Message" value={childMessage} onchange={handleChange}> </lightning-input>
ChildComponent.js
// childComponent.js
import { LightningElement, api } from 'lwc';
export default class ChildComponent extends LightningElement {
@api childMessage;
handleChange(event) {
this.dispatchEvent(new CustomEvent('messagechange', { detail: event.target.value }));
}
}
Explanation:
In this example, the `ParentComponent` passes data to the `ChildComponent` using the `child-message` attribute, which is decorated with `@api`. Any changes made to `childMessage` in the `ChildComponent` will be reflected in the `ParentComponent` and vice versa.
The `ChildComponent` dispatches a custom event `messagechange` with the updated `childMessage` value whenever the input value changes. The `ParentComponent` listens to this event and updates its `parentMessage` accordingly. This way, any changes made to `childMessage` in the `ChildComponent` will be reflected in the `ParentComponent`.
Output:
Follow-up: Explain the difference between using the @api decorator and using properties without the @api decorator.
Difference between using @api decorator and using properties without @api decorator:
1. Using @api Decorator:
- When you decorate a property with `@api`, it becomes public and can be accessed by the parent component.
- Changes made to the property in the child component are reflected in the parent component automatically.
2. Using Properties without @api Decorator:
- Properties without the `@api` decorator are private to the component and cannot be accessed by the parent component.
- Changes made to the property in the child component will not be reflected in the parent component unless you explicitly notify the parent component using events.
2. Lifecycle Hooks:
- Scenario: You need to perform some actions when a component is inserted into the DOM and when it's removed. How would you achieve this using lifecycle hooks?
- Follow-up: Can you explain the order in which the lifecycle hooks are called during the component lifecycle?
To perform actions when a component is inserted into the DOM and when it's removed, you can use the `connectedCallback()` and `disconnectedCallback()` lifecycle hooks in Salesforce Lightning Web Components (LWC).
For Example:
LifecycleHooksExample.js
// lifecycleHooksExample.js
import { LightningElement } from 'lwc';
export default class LifecycleHooksExample extends LightningElement {
connectedCallback() {
// This method is called when the component is inserted into the DOM
console.log('Component inserted into the DOM');
// Perform any actions needed when the component is inserted into the DOM
}
disconnectedCallback() {
// This method is called when the component is removed from the DOM
console.log('Component removed from the DOM');
// Perform any cleanup actions needed when the component is removed from the DOM
}
}
Explanation:
- `connectedCallback()`: This lifecycle hook is called when the component is inserted into the DOM. You can use this hook to perform any actions needed when the component is inserted into the DOM, like initializing variables or making API calls.
- `disconnectedCallback()`: This lifecycle hook is called when the component is removed from the DOM. You can use this hook to perform any cleanup actions needed when the component is removed from the DOM, like unsubscribing from event listeners or cleaning up resources.
Follow-up: Can you explain the order in which the lifecycle hooks are called during the component lifecycle?
The order in which the lifecycle hooks are called during the component lifecycle is as follows:
- constructor(): This is called when a component is created.
- connectedCallback(): This is called when the component is inserted into the DOM.
- render(): This is called to render the component's template.
- renderedCallback(): This is called after the component's template has been rendered.
- disconnectedCallback(): This is called when the component is removed from the DOM.
3. Conditional Rendering:
- Scenario:Depending on a certain condition, you need to render either one component or another. How would you implement this in LWC?
- Follow-up: What are the benefits of using the if:true and if:false directives for conditional rendering?
Conditional rendering in Lightning Web Components (LWC) can be achieved using the `if:true` and `if:false` directives.
For Example:
conditionalRenderingExample.html
<template if:true={showComponent1}> </template> <template if:false={showComponent1}> </template> <lightning-button label="Toggle Component" onclick={toggleComponent}></lightning-button>
conditionalRenderingExample.js
// conditionalRenderingExample.js
import { LightningElement, track } from 'lwc';
export default class ConditionalRenderingExample extends LightningElement {
@track showComponent1 = true; // Condition based on which component will be rendered
// Method to toggle between components
toggleComponent() {
this.showComponent1 = !this.showComponent1;
}
}
Component 1 is rendered!
// component1.js
import { LightningElement } from 'lwc';
export default class Component1 extends LightningElement {}
Component 2 is rendered!
// component2.js
import { LightningElement } from 'lwc';
export default class Component2 extends LightningElement {}
Explanation:
In this example, `Component1` and `Component2` are simple Lightning Web Components that will be conditionally rendered based on the value of `showComponent1`. When `showComponent1` is `true`, `Component1` will be rendered, and when it is `false`, `Component2` will be rendered.
Example Output:
If `showComponent1` is `true`, `c-component1` will be rendered:
If `showComponent1` is `false`, `c-component2` will be rendered:
Follow-up: What are the benefits of using the if:true and if:false directives for conditional rendering?
Benefits of using `if:true` and `if:false` directives for conditional rendering:
- Performance Optimization:
- `if:true` and `if:false` directives remove or add elements from the DOM based on conditions, reducing the overhead of rendering.
- Components inside `if:true` and `if:false` directives are not rendered until their conditions are met, improving overall performance.
- Cleaner Code:
- Using `if:true` and `if:false` directives makes the code more readable and maintainable compared to traditional conditional rendering using JavaScript.
- Better Control:
- Directives like `if:true` and `if:false` give better control over what gets rendered, making it easier to manage component visibility based on conditions.
4. Iterating Over Data:
- Scenario:You have a list of records retrieved from an Apex controller, and you need to display them in a Lightning Web Component. How would you iterate over this list in your component's markup?
- Follow-up:Can you explain the difference between using for:each directive and using the iterator property in JavaScript for iterating over lists?
To iterate over a list of records retrieved from an Apex controller in a Lightning Web Component (LWC), you can use the `for:each` directive.
For Example:
Controller.cls
// Controller.cls
public with sharing class Controller {
@AuraEnabled(cacheable=true)
public static List<account> getRecords() {
return [SELECT Id, Name FROM Account LIMIT 5];
}
}
In this example, we are fetching a list of Account records from Salesforce.
Now, let's update the Lightning Web Component to use this Apex method to fetch records:
<template if:true={records}>
<template for:each={records} for:item="record" for:index="index">
{record.Name}
</template>
</template>
<template if:false={records}>
No records to display
</template>
// iterateOverData.js
import { LightningElement, wire } from 'lwc';
import getRecords from '@salesforce/apex/Controller.getRecords';
export default class IterateOverData extends LightningElement {
records;
@wire(getRecords)
wiredRecords({ error, data }) {
if (data) {
this.records = data;
} else if (error) {
console.error('Error fetching records:', error);
}
}
}
In this example:
- `getRecords()` method in the Apex controller returns a list of `Account` records.
- In the LWC, we use `@wire` to call the `getRecords()` method and retrieve the list of records.
- We then use the `for:each` directive to iterate over the `records` list and display the `Name` of each record inside a `lightning-card`.
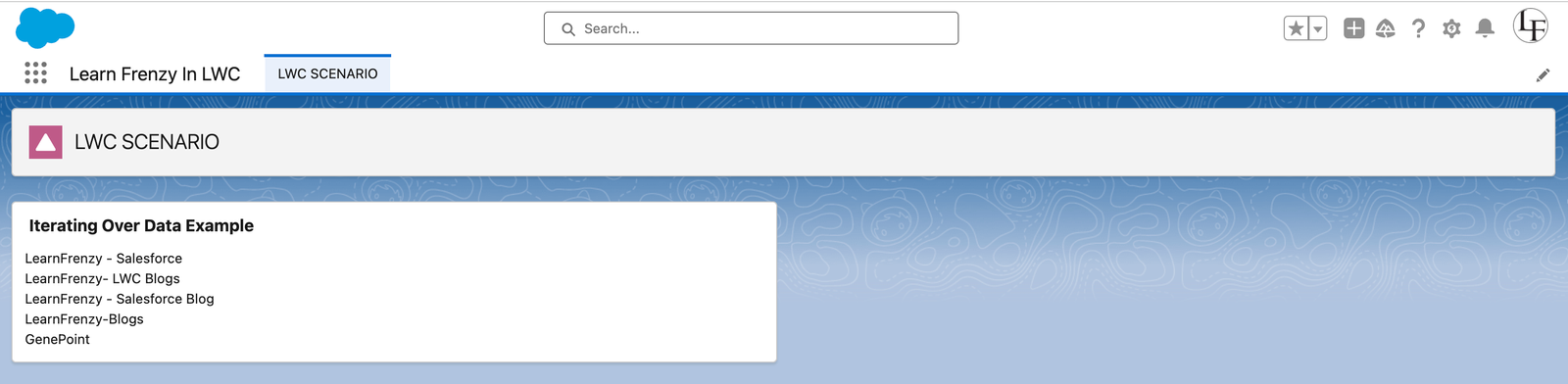
Example Output:
Suppose we have the following Account records retrieved from the Apex controller:
[
{ "Id": "001", "Name": "LearnFrenzy - Salesforce" },
{ "Id": "002", "Name": "LearnFrenzy- LWC Blogs" },
{ "Id": "003", "Name": "LearnFrenzy - Salesforce Blog" }
{ "Id": "004", "Name": "LearnFrenzy-Blogs" }
{ "Id": "005", "Name": "GenePoint" }
]
The output of the Lightning Web Component will be:
Each `Account` record's `Name` is displayed in a separate paragraph (`<p>`) element inside the `lightning-card`.
The `for:each` directive iterates over the `records` list and renders a paragraph element for each record, displaying the `Name` of the `Account`.
If there are no records retrieved from the Apex controller, the message "No records to display" will be shown inside the `lightning-card`.
Follow-up: Can you explain the difference between using for:each directive and using the iterator property in JavaScript for iterating over lists?
Difference between using `for:each` directive and using the `iterator` property in JavaScript for iterating over lists:
- `for:each` Directive:
- In LWC, the `for:each` directive is used in the component's markup to iterate over a list.
- It provides a cleaner and more concise way to iterate over data directly in the HTML template.
- It automatically handles re-renders efficiently when the data changes.
- Using JavaScript `iterator` Property:
- JavaScript provides methods like `Array.forEach()`, `Array.map()`, and `Array.reduce()` to iterate over lists.
- When iterating over data in JavaScript, you need to handle the iteration logic in the JavaScript file of the component.
- While this gives you more control over the iteration process, it requires more code and can be less readable compared to using `for:each` directive.
5. Communicating with Apex:
- Scenario:You need to call an Apex method imperatively from your Lightning Web Component. How would you achieve this, and how would you handle the response?
- Follow-up:What are the best practices for error handling when making imperative Apex calls from LWC?
![]() MIND IT !
MIND IT !
Concept Overview:
When working with Lightning Web Components (LWC), developers often need to interact with Salesforce data or perform server-side logic. This is done by calling Apex methods. There are two main ways to call Apex methods from LWC: declaratively using `@wire` or imperatively using JavaScript. The imperative approach gives you more control over when and how the Apex method is invoked, making it ideal for specific user interactions.
Scenario Explanation:
Let’s say you need to call an Apex method from your LWC component to retrieve data or perform an action when a user clicks a button. This call needs to be made imperatively, meaning you control exactly when the method is called rather than relying on automatic reactive data binding.
To call an Apex method imperatively from a Lightning Web Component (LWC), here's how you would approach it:
Apex Method:
We'll create a simple Apex method that retrieves a list of Accounts.
LWC Component:
We’ll create a Lightning Web Component that calls this Apex method when a button is clicked and displays the returned data or an error message.
Step 1: Create the Apex Method
First, you need to define an Apex method that can be called from LWC. The method must be marked with `@AuraEnabled` to be accessible from the LWC. If the method is read-only, you would also mark it as `cacheable=true`.
AccountController.cls
public with sharing class AccountController {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
return [SELECT Id, Name FROM Account LIMIT 10];
}
}
Explanation:
- `@AuraEnabled(cacheable=true)`: This annotation makes the method available to LWC and enables caching for better performance.
- `Method Functionality`: The method fetches a list of Account records from Salesforce, limited to 10.
Step 2: Create the LWC JavaScript File
In your LWC component’s JavaScript file, you will import the Apex method and define a function to call it imperatively.
// accountList.js
import { LightningElement, track } from 'lwc';
import getAccounts from '@salesforce/apex/AccountController.getAccounts';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class AccountList extends LightningElement {
@track accounts;
@track error;
// Define the columns for the lightning-datatable
columns = [
{ label: 'Account Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' }
];
handleButtonClick() {
getAccounts()
.then(result => {
this.accounts = result;
this.error = undefined; // Clear any previous error
})
.catch(error => {
this.error = error;
this.accounts = undefined; // Clear previous data
this.showErrorToast(error);
});
}
showErrorToast(error) {
const event = new ShowToastEvent({
title: 'Error loading accounts',
message: error.body.message,
variant: 'error',
});
this.dispatchEvent(event);
}
}
Explanation:
- Importing Apex Method: The `getAccounts` method from the Apex class is imported using the `@salesforce/apex` syntax.
- `columns` Property:: The `columns` property is defined directly within the `export default class AccountList extends LightningElement` block. This makes it available to the `lightning-datatable` in your template.
- Calling the Apex Method Imperatively: Inside the `handleButtonClick` function, the `getAccounts()` method is called. This returns a promise.
- Handling Success and Error:
- If the call succeeds (`.then()`), the returned data is stored in `this.accounts`.
- If the call fails (`.catch()`), the error is stored in `this.error`, and a toast message is shown to the user.
- Error Toast: A toast notification is shown using the `ShowToastEvent` to display any errors to the user.
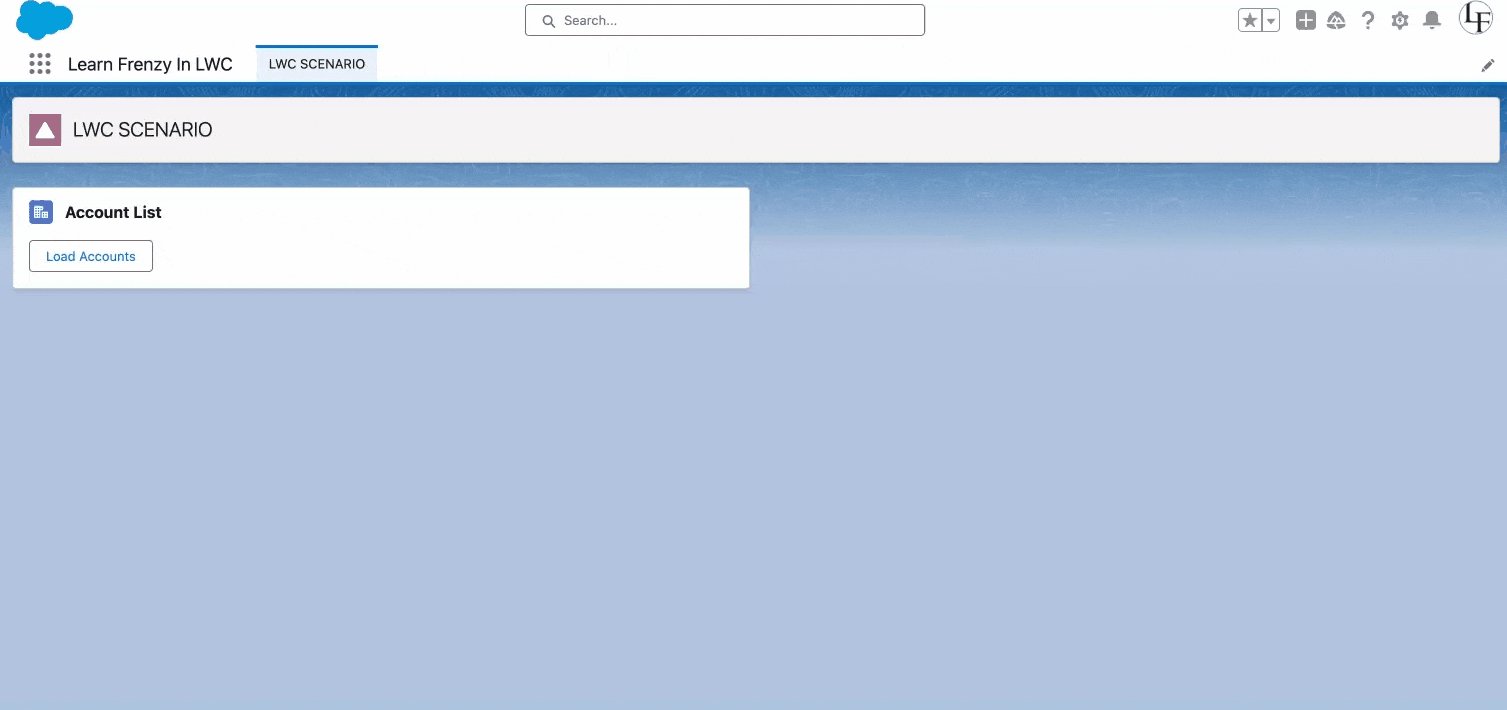
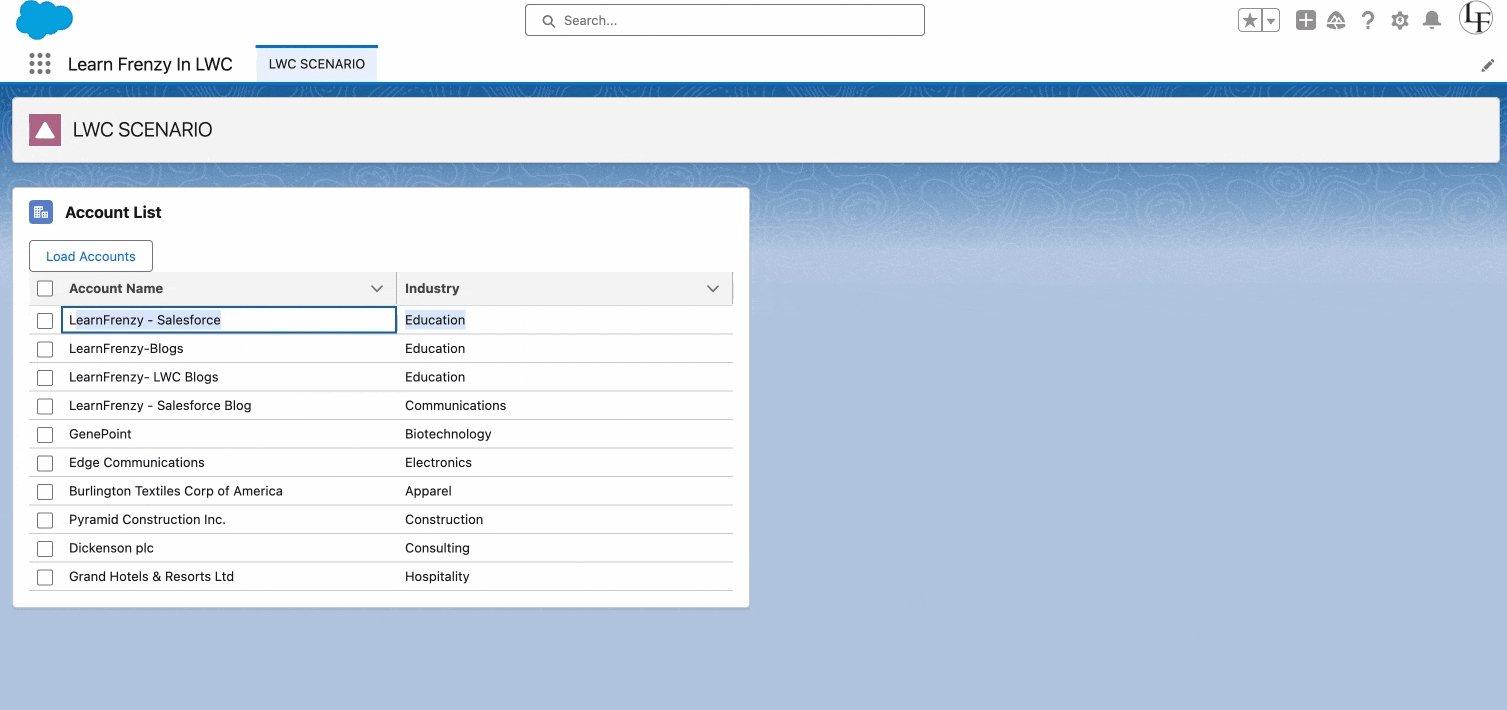
Step 3: Create the LWC HTML Template
Now, let’s define the HTML template for the LWC to display the data or an error message.
<lightning-button label="Load Accounts" onclick={handleButtonClick}></lightning-button>
<template if:true={accounts}>
<lightning-datatable
key-field="id"
data={accounts}
columns={columns}>
</lightning-datatable>
</template>
<template if:true={error}>
Error: {error.body.message}
</template>
Explanation:
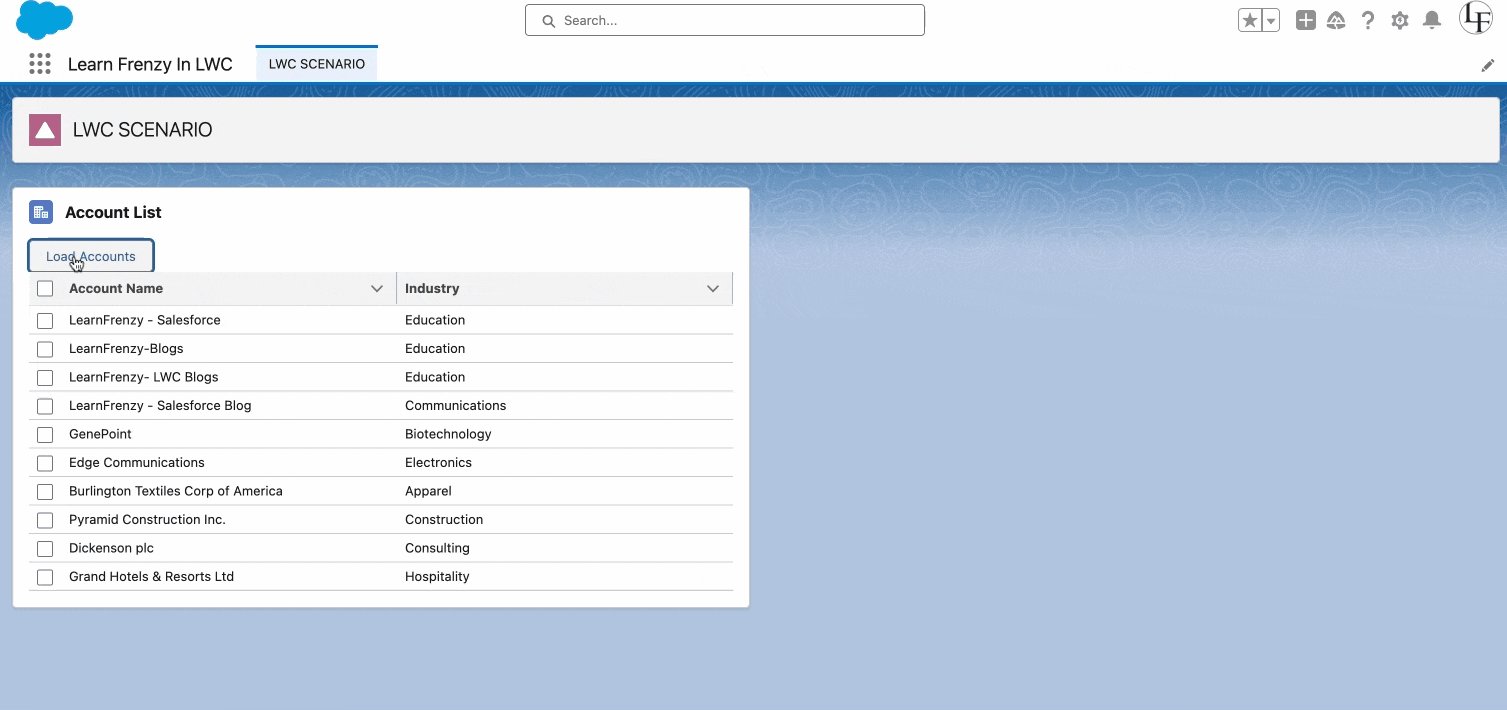
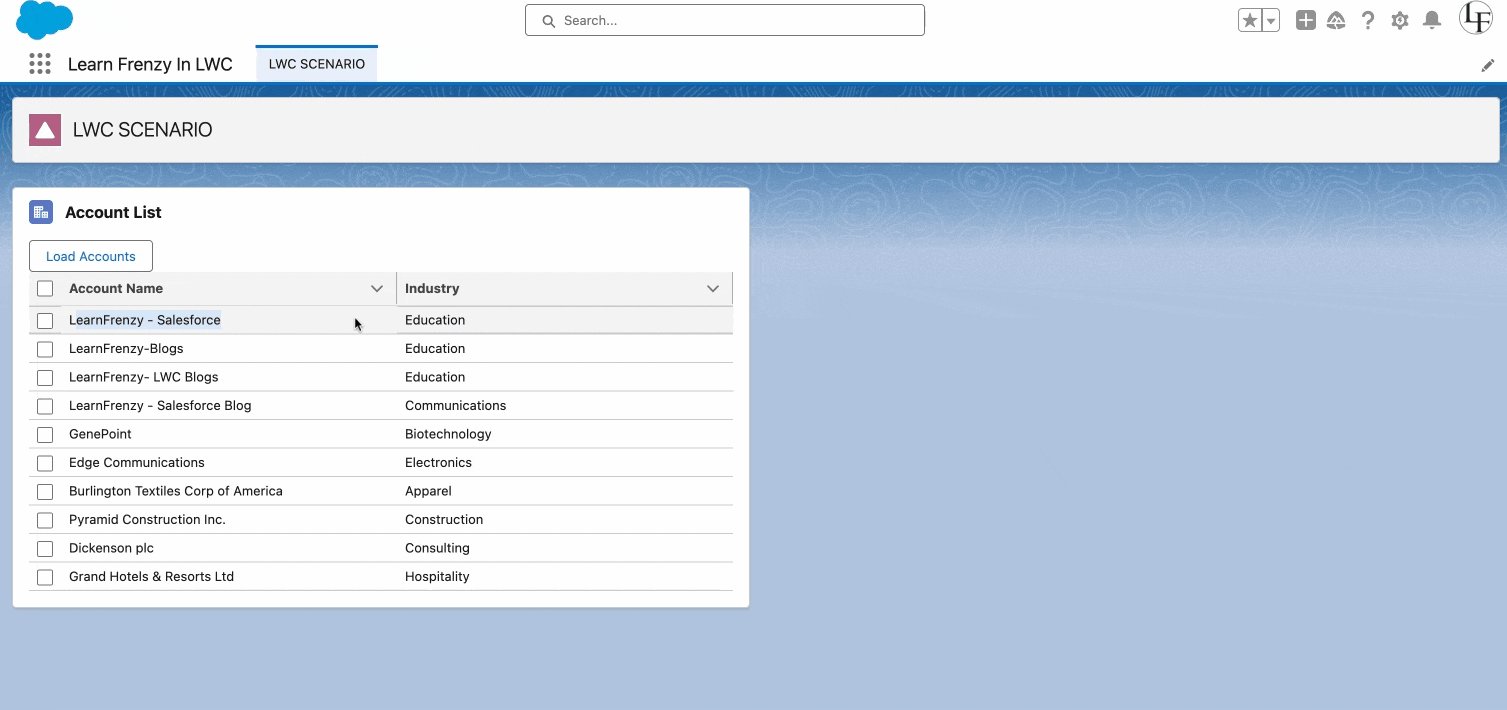
- Button: The button labeled "Load Accounts" triggers the `handleButtonClick` method when clicked.
- Data Table: If the `accounts` property has data, it is displayed in a `lightning-datatable`.
- Error Message: If there is an error, the error message is displayed in a `<p>` tag.
Example Output:
Follow-up: Best Practices for Error Handling in Imperative Apex Calls
Interviewer’s Question: What are the best practices for error handling when making imperative Apex calls from LWC?
When making imperative Apex calls from LWC, it's crucial to handle errors effectively to ensure a smooth user experience. Here are the best practices I follow:
- User-Friendly Error Messages: Always display a meaningful error message to the user. I typically use a `lightning-toast` notification to inform the user that something went wrong.
- Logging Errors for Debugging: I also log the error to the console using `console.error()` so that developers can investigate the issue further if needed.
- Graceful Degradation: In case of an error, the component should still function as much as possible. For example, if a data fetch fails, I might display cached data or a placeholder instead of leaving the UI blank.
- Retry Logic: If the operation is critical, I might implement a retry mechanism, especially for temporary errors like network issues. This ensures that transient errors don't negatively impact the user experience.
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
showErrorToast(error) {
const event = new ShowToastEvent({
title: 'Error',
message: error.body.message,
variant: 'error',
});
this.dispatchEvent(event);
}
callApexMethod() {
getServerData()
.then(result => {
this.data = result;
})
.catch(error => {
this.error = error;
this.showErrorToast(error);
});
}
catch(error => {
console.error('Error: ', error);
this.error = error;
});
![]() MIND IT !
MIND IT !
In an interview setting, explaining your approach clearly and walking through the logic step by step demonstrates your understanding and experience with LWC and Salesforce development. It shows that you not only know how to implement features but also how to ensure they work reliably in production environments.
6. Navigation and Routing:
- Scenario:You want to navigate to a different page within your Salesforce application when a user clicks a button in your Lightning Web Component. How would you achieve this navigation?
- Follow-up:How would you pass parameters or state information to the target page during navigation?
To navigate to a different page within your Salesforce application from a Lightning Web Component (LWC), you can use the `NavigationMixin`. This utility allows you to navigate to various pages such as standard Salesforce pages, custom pages, and external URLs.
![]() MIND IT !
MIND IT !
NavigationMixin:
- Purpose: The `NavigationMixin` is used in LWC to handle navigation to different pages or URLs within Salesforce.
- Usage: You include the `NavigationMixin` in your LWC class to gain access to its methods, primarily `Navigate` and `GenerateUrl`.
Basic Navigation Example
You want to navigate to a different page, such as a record detail page, when a user clicks a button in your LWC.
HTML File: `navigationExample.html`
JavaScript File: `navigationExample.js`
//navigationExample.js
import { LightningElement } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class NavigationExample extends NavigationMixin(LightningElement) {
handleNavigation() {
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: '001xx000003NGtgAAG', // Replace with a real record ID
objectApiName: 'Account',
actionName: 'view'
}
});
}
}
Explanation:
- `lightning-card` Component:
- The `lightning-card` is used to create a card layout with a title. In this example, the card title is "Account Navigation."
- Inside the card, there's a `lightning-button` with the label "Go to Account."
- Navigation Logic:
- When the user clicks the button, the `handleNavigation` method is triggered.
- This method uses the `NavigationMixin.Navigate` to navigate to the specified Account record's detail page.
- The `recordId` is the unique identifier of the Account record you want to navigate to. Replace `'001xx000003NGtgAAG'` with a valid Account ID in your Salesforce org.
Output:
When the user clicks the "Go to Account" button, the component navigates to the detail page of the Account record with the provided `recordId`. The page URL will change, and the user will see the standard Salesforce Account record page.
Follow-up:How would you pass parameters or state information to the target page during navigation?
To pass parameters or state information during navigation, you can use the `state` attribute in the `NavigationMixin.Navigate` method. This is useful when the target page needs to know additional details beyond the standard navigation.
Navigation with Parameters Example
HTML File: `navigationWithParams.html`
JavaScript File: `navigationWithParams.js`,/p>
//navigationWithParams.js
import { LightningElement } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class NavigationWithParams extends NavigationMixin(LightningElement) {
handleNavigationWithParams() {
this[NavigationMixin.Navigate]({
type: 'standard__webPage',
attributes: {
url: '/custom-page' // URL of the target page
},
state: {
c__recordId: '001xx000003NGtgAAG', // Example parameter
c__customMessage: 'Hello, this is a custom message!' // Example parameter
}
});
}
}
Target Component: `customPage.js`
This component would retrieve the passed parameters and use them.
//customPage.js
import { LightningElement, wire } from 'lwc';
import { CurrentPageReference } from 'lightning/navigation';
export default class CustomPage extends LightningElement {
recordId;
customMessage;
@wire(CurrentPageReference)
getStateParameters(pageRef) {
if (pageRef.state) {
this.recordId = pageRef.state.c__recordId;
this.customMessage = pageRef.state.c__customMessage;
}
}
}
Target Component HTML: `customPage.html`
Record ID: {recordId}
Message: {customMessage}
Output:
When the user clicks the "Go to Custom Page" button, they are navigated to `/custom-page`, and the `CustomPage` component will display:
Record ID: 001xx000003NGtgAAG Message: Hello, this is a custom message!
This shows that the parameters `recordId` and `customMessage` were successfully passed and retrieved in the target component.
![]() MIND IT !
MIND IT !
- Basic Navigation: You can navigate to standard Salesforce pages (like record pages) using `NavigationMixin.Navigate`.
- Passing Parameters: By using the `state` attribute, you can pass additional data to the target page, which can then be retrieved and used by the target component.
![]()
For more details on Navigation in LWC, feel free to check out my other blog post titled 'Navigation in LWC'.
7. Internationalization and Localization:
- Scenario:You need to make your Lightning Web Component accessible to users from different regions by supporting multiple languages. How would you implement internationalization and localization in your component?
- Follow-up:What are some best practices for managing translations and ensuring a smooth user experience across different languages?
![]() MIND IT !
MIND IT !
Concept Overview:
Internationalization (i18n) refers to the process of designing and developing applications that can be adapted to various languages and regions without requiring engineering changes.
Localization (l10n) refers to adapting an application to a specific locale or region, including translating the UI into the local language, formatting dates, times, numbers, etc.
Scenario Explanation:
To make your Lightning Web Component (LWC) accessible to users from different regions by supporting multiple languages, you can implement internationalization and localization using Custom Labels in Salesforce. Custom labels allow you to define multilingual text for your components, which can be dynamically adapted based on the user's language settings.
Steps for Internationalization and Localization in LWC:
- Create Custom Labels for all the text you want to translate.
- Retrieve Custom Labels in the LWC using the
@salesforce/labelmodule. - Manage the locale for formatting dates, numbers, and currencies using the
IntlAPI. - Test your LWC in different languages.
For Example:
Step 1: Define Custom Labels in Salesforce
- Navigate to Setup -> Custom Labels.
- Create labels such as:
greeting_english: "Hello"greeting_french: "Bonjour"greeting_spanish: "Hola"
Step 2: Import Custom Labels in Your LWC
Use the @salesforce/label module to import the custom labels you created.
JavaScript File: `greetingComponent.js`
// greetingComponent.js
import { LightningElement } from 'lwc';
// Import custom labels
import greetingEnglish from '@salesforce/label/c.greeting_english';
import greetingFrench from '@salesforce/label/c.greeting_french';
import greetingSpanish from '@salesforce/label/c.greeting_spanish';
export default class GreetingComponent extends LightningElement {
// Get user's locale
userLocale = navigator.language;
// Define a getter to show the appropriate greeting based on locale
get greeting() {
switch (this.userLocale) {
case 'fr':
return greetingFrench; // French
case 'es':
return greetingSpanish; // Spanish
default:
return greetingEnglish; // Default to English
}
}
}
Step 3: Create the HTML Template: `greetingComponent.html`
Bind the translated greeting message to the UI.
{greeting}
Output:
Output for Different Languages
When a user with English locale accesses the component:
When a user with French locale accesses the component:
Bonjour
When a user with Spanish locale accesses the component:
Hola
![]() MIND IT !
MIND IT !
Format Dates and Numbers Based on Locale
In addition to text translation, you may need to format dates, numbers, or currencies according to the user's locale. You can use the JavaScript Intl.DateTimeFormat and Intl.NumberFormat APIs for this.
For example, formatting a date based on the user's locale:
get formattedDate() {
const date = new Date();
return new Intl.DateTimeFormat(this.userLocale, {
year: 'numeric',
month: 'long',
day: 'numeric'
}).format(date);
}
The greeting will dynamically change based on the user's locale. Similarly, dates and numbers will be formatted according to the language set by the user's browser.
Follow-up: What are some best practices for managing translations and ensuring a smooth user experience across different languages?
Best Practices for Managing Translations:
- Centralized Custom Labels: Store all translatable content in Salesforce Custom Labels. Avoid hardcoding text in the component itself.
- Use the
IntlAPI: Leverage the JavaScriptIntlAPI for date, number, and currency formatting to ensure it adapts to the user's locale. - Fallback Strategy: Always provide a default language (like English) in case a user's locale does not have a corresponding translation.
- Test in Multiple Locales: Regularly test your LWC in different languages and locales to ensure a smooth user experience.
- Performance Considerations: Load only the necessary translations based on the user's locale to avoid performance issues.
This approach ensures a seamless and localized experience for users across different regions and languages.
Hopefully, this interview series on Lightning Web Components (LWC) will help to understand LWC Conceptual Questions clearly and crack the interview.
All the Best...!!







.png)



(0) Comments