LWC Interview Questions: Series 2
As the demand for Lightning Web Components (LWC) continues to surge, it's imperative to stay ahead in the game with a solid grasp of LWC concepts and best practices.
We are excited to provide the second part of our LWC interview series, which follows the success of our first (LWC Interview Questions: Series 1), where we explored conceptual understanding and real-life scenarios of LWC growth.
We explore the complexities of LWC development in greater detail in this series, along with offering a wide range of interview questions that are intended to test and assess candidates' knowledge. We want to provide interviewers and interviewees with the resources they need to succeed in LWC-related conversations, from complex ideas to real-world examples.
Our interview series is a useful tool for interviewers evaluating candidates' competency or for seasoned LWC developers wishing to hone your craft. Come learn about a wide range of LWC subjects with us, so you can confidently handle the challenges of contemporary Salesforce development.
Stay tuned as we embark on this enlightening journey through the world of Lightning Web Components, where knowledge meets opportunity, and excellence knows no bounds. Let's elevate our understanding of LWC together and pave the way for a brighter future in Salesforce development.
![]() Interview Series
Interview Series
In this blog series, I have tried to cover all conceptual and scenario-based LWC Interview Questions that LWC Developers often ask in an interview.
Let's start the interview series -2 on Lightning Web Components (Between Interviewer & Interviewee).
Conceptual Questions:
![]() Interviewer: What is the difference between Salesforce Lighting and LWC?
Interviewer: What is the difference between Salesforce Lighting and LWC?
![]() Interviewee: Differences Between Salesforce Lighting and LWC:
Interviewee: Differences Between Salesforce Lighting and LWC:
| Feature | Salesforce Lightning | LWC (Lightning Web Components) |
|---|---|---|
| Purpose | It serves as a user interface framework for the Salesforce platform. | It provides a programming model specifically for building custom web components. |
| Introduced | 2014 | 2019 |
| Based on | It is built on the Aura Framework. | It is based on modern web standards like HTML, CSS, and JavaScript. |
| Key Features | Features customizable page layouts, drag-and-drop components, and improved navigation. | Offers a lightweight and modular approach to building web components. |
| Audience | Primarily caters to Salesforce administrators and developers. | Targets a broader audience of web developers. |
| Use Cases | Enhances user experience within the Salesforce platform. | Used for building custom web components for Salesforce or other web applications. |
![]() Interviewer: Explain the concept of event-driven architecture in LWC. How does event-driven programming enable components to communicate and interact with each other?
Interviewer: Explain the concept of event-driven architecture in LWC. How does event-driven programming enable components to communicate and interact with each other?
![]() Interviewee: Event-Driven Architecture in LWC:
Interviewee: Event-Driven Architecture in LWC:
Event-driven architecture in Salesforce LWC refers to a pattern where components communicate by sending and receiving events. In LWC, components can be decoupled, meaning they don't need to know the internal details of each other but can still interact via events. This architecture is especially useful when you want components to communicate without tightly coupling them together.
There are three types of events commonly used in LWC:
- Custom Events: These are used for communication between child and parent components. A child component can dispatch a custom event that a parent component listens for. This allows the parent to react when something happens in the child component.
- Bubbling Events: Events can bubble up from child to parent components, allowing intermediate components to either handle or pass the event up the chain. This follows the DOM event model and can be useful for scenarios where multiple layers of components need to potentially react to an event.
- Lightning Message Service (LMS): This is used for communication between components that do not have a direct parent-child relationship, such as sibling components or components in different parts of the application. LMS provides a way to communicate across the component hierarchy, even in complex, distributed setups.
Example: A child component could dispatch an event when a user clicks a button, and the parent component listens to this event and updates its data accordingly.
How event-driven programming enables communication:
- When an event is dispatched, any component that is listening for that event can respond by executing a predefined handler.
- This approach makes LWC components modular and reusable since they don't need to directly interact with or know about each other. They only need to agree on the event contract (i.e., the event type and payload).
For example, a child component dispatches an event when data changes, and a parent component catches this event to update its state or trigger other actions.
In summary, event-driven programming in LWC allows components to communicate efficiently while remaining loosely coupled, making it easier to manage interactions and maintain scalability in larger applications.
Advantages of Event-Driven Architecture:
- Loose Coupling: Components are loosely coupled, meaning they are independent of each other's internal implementations. This promotes code modularity, reusability, and maintainability.
- Decoupled Communication: Components communicate indirectly through events, allowing them to interact without direct dependencies. This enables better separation of concerns and easier integration of components within an application.
- Flexibility: Event-driven architecture provides flexibility in component interactions, allowing components to react dynamically to changes and user actions. This promotes responsive and interactive user interfaces.
For Example:
<lightning-button variant="brand" label="Click Me" onclick={handleButtonClick} class="slds-m-left_x-small"> </lightning-button>
// Child Component JavaScript (childComponent.js)
import { LightningElement } from 'lwc';
export default class ChildComponent extends LightningElement {
handleButtonClick() {
// Dispatch custom event with payload
this.dispatchEvent(new CustomEvent('buttonclick', {
detail: { message: 'Button clicked!' }
}));
}
}
<c-child-component onbuttonclick={handleChildButtonClick}> </c-child-component> {message}
// Parent Component JavaScript (parentComponent.js)
import { LightningElement, track } from 'lwc';
export default class ParentComponent extends LightningElement {
@track message = '';
handleChildButtonClick(event) {
// Handle child component event
this.message = event.detail.message;
}
}
Output:
In summary, event-driven architecture in LWC facilitates communication and interaction between components through the exchange of events. This promotes loose coupling, decoupled communication, and flexibility in building modular and interactive web applications.
![]() Interviewer: Discuss the benefits of using the Lightning Data Service (LDS) in LWC development. How does LDS simplify data access and management, and what are its limitations?
Interviewer: Discuss the benefits of using the Lightning Data Service (LDS) in LWC development. How does LDS simplify data access and management, and what are its limitations?
![]() Interviewee: Benefits of Using Lightning Data Service (LDS) in LWC Development:
Interviewee: Benefits of Using Lightning Data Service (LDS) in LWC Development:
Lightning Data Service (LDS) simplifies data access and management in Lightning Web Components (LWC) by providing a standardized way to interact with Salesforce data. Here are some benefits of using LDS:
- Declarative Data Access: LDS allows developers to declaratively access and manipulate Salesforce data without writing Apex code or custom queries. This reduces development effort and simplifies the codebase.
- Automatic Data Synchronization: LDS automatically synchronizes data between the client and server, ensuring that the UI remains up-to-date with changes made to the underlying data in Salesforce. This improves the user experience and reduces the need for manual data refreshing.
- Caching and Data Locality: LDS caches data on the client-side, minimizing the need for repeated server calls. This improves performance and responsiveness, especially for frequently accessed data or data displayed across multiple components on a page.
- Record-Level Security: LDS respects Salesforce's built-in record-level security settings, such as field-level security and object-level permissions. This ensures that users can only access and modify data that they have the appropriate permissions for, enhancing data security and compliance.
- Integration with Base Lightning Components: LDS seamlessly integrates with base Lightning components such as lightning-record-form, lightning-record-view-form, and lightning-record-edit-form, simplifying the development of forms and UI components for displaying and editing Salesforce records.
Limitations of Lightning Data Service (LDS):
- Limited Data Support: LDS is primarily designed for interacting with individual Salesforce records or single-object data. It may not be suitable for complex data retrieval scenarios or bulk data operations that involve multiple objects or custom logic.
- Governor Limits: LDS is subject to Salesforce platform governor limits, such as query limits and data storage limits. Developers need to be aware of these limits and design their applications accordingly to avoid hitting them.
- Custom Logic Limitations: LDS does not support complex custom business logic or data manipulation operations that require server-side processing. Developers may need to resort to Apex code or external services for such scenarios.
- Dependency on Lightning Experience: LDS is tightly coupled with the Lightning Experience user interface and may not be fully compatible with custom user interfaces or third-party applications.
For Example:
<lightning-record-view-form record-id={recordId} object-api-name="Account">
// ldsExample.js
import { LightningElement, api } from 'lwc';
export default class LdsExample extends LightningElement {
@api recordId; // Id of the account record to display
}
Output:
- The example code above displays the details of a Salesforce Account record using the `lightning-record-view-form` base Lightning component.
- The `recordId` property is passed to the component to specify the Id of the account record to display.
- The component automatically fetches and displays the account details using LDS, simplifying data access and management without the need for custom Apex code or queries.
![]() Interviewer: Describe the role of decorators in LWC development. What are decorators, and how are they used to enhance component functionality and define component metadata?
Interviewer: Describe the role of decorators in LWC development. What are decorators, and how are they used to enhance component functionality and define component metadata?
![]() Interviewee: Role of Decorators in LWC Development:
Interviewee: Role of Decorators in LWC Development:
Decorators play a crucial role in Lightning Web Components (LWC) development by enhancing component functionality and defining component metadata. They provide a way to annotate and modify class members, such as properties and methods, in a standardized and declarative manner.
What are Decorators?
Decorators are special functions prefixed with the `@` symbol that are applied to class members in JavaScript. In LWC, decorators are used to define component metadata, such as public properties, private properties, reactive properties, and event handlers. They also provide additional functionality, such as data binding, property tracking, and event handling.
How Decorators are Used in LWC:
- @api Decorator: Used to expose public properties that can be set from parent components or Lightning pages.
- @track Decorator: Used to make properties reactive, allowing changes to be detected and reflected in the UI.
- @wire Decorator: Used to invoke Apex methods imperatively and retrieve data from Salesforce.
- @wire and @track Together: Used to combine the benefits of reactive properties with data retrieval using Apex methods.
- @track and @wire with Lifecycle Hooks: Used to initialize and update component state based on data retrieved from Apex methods.
- @wire with Adapter Config: Used to specify configuration parameters for data retrieval, such as record IDs and query criteria.
- @api and @track with Event Handlers: Used to define event handlers that respond to user interactions or changes in component state.
Benefits of Decorators in LWC:
- Standardization: Decorators provide a standardized way to define component metadata and functionality, making code more readable and maintainable.
- Declarative Syntax: Decorators use a declarative syntax that clearly communicates the purpose and behavior of class members, enhancing code comprehension.
- Enhanced Component Features: Decorators enable powerful features such as data binding, reactive properties, data retrieval from Salesforce, and event handling, enhancing the capabilities of LWC components.
- Developer Productivity: Decorators streamline component development by reducing boilerplate code and providing built-in functionality for common tasks such as data access and event handling.
For Example:
Apex class : AccountController.apxc
The Apex class AccountController to support the example Lightning Web Component (LWC) that retrieves a list of accounts.
public with sharing class AccountController {
@AuraEnabled(cacheable=true)
public static List<account> getAccountList() {
return [SELECT Id, Name FROM Account LIMIT 5]; // Example query to fetch account records
}
}
// ExampleComponent.js
import { LightningElement, api, track, wire } from 'lwc';
import getAccountList from '@salesforce/apex/AccountController.getAccountList';
export default class ExampleComponent extends LightningElement {
@api message = 'Welcome'; // Exposed as public property
@track accountList; // Reactive property to track changes
@wire(getAccountList) // Invokes Apex method to retrieve data
wiredAccounts({ error, data }) {
if (data) {
this.accountList = data;
} else if (error) {
console.error('Error fetching account data: ', error);
}
}
handleClick() { // Event handler
this.message = 'Button clicked';
}
}
{message}
<lightning-button variant="brand" label="Click Me" onclick={handleClick} class="slds-m-left_x-small"> </lightning-button> <template if:true={accountList}> <ul> <template for:each={accountList} for:item="account"> <li class="slds-p-horizontal_small" key={account.Id}> Account Name : {account.Name} </li> </template> </ul> </template>
Output:
- The `ExampleComponent` displays a message and a button that updates the message when clicked.
- It also retrieves a list of accounts from Salesforce using the `@wire` decorator and displays them in a list format.
- The `@api`, `@track`, `@wire`, and event handler decorators enhance the component's functionality and define its behavior in a clear and concise manner.
In summary, decorators play a central role in LWC development by providing a standardized and declarative way to define component metadata and enhance component functionality. They contribute to code readability, maintainability, and developer productivity, while enabling powerful features that drive dynamic and interactive user experiences in Lightning Web Components.
![]() Interviewer: Discuss the concept of composition in LWC. How can components be composed and combined to create complex user interfaces and reusable UI patterns?
Interviewer: Discuss the concept of composition in LWC. How can components be composed and combined to create complex user interfaces and reusable UI patterns?
![]() Interviewee: In Lightning Web Components (LWC), composition refers to the practice of combining smaller components to create complex user interfaces and reusable UI patterns. Components can be composed hierarchically, with parent components containing child components, allowing for modular and flexible UI development.
Interviewee: In Lightning Web Components (LWC), composition refers to the practice of combining smaller components to create complex user interfaces and reusable UI patterns. Components can be composed hierarchically, with parent components containing child components, allowing for modular and flexible UI development.
Example of Composition:
Consider a scenario where we want to build a simple contact list component that displays a list of contacts. Each contact will be represented by a separate child component called `contactListItem`. We'll compose these `contactListItem` components within a parent component called `contactList`.
contactListItem Component:
Contact Name : {contact.Name}
Contact Email : {contact.Email}
// contactListItem.js
import { LightningElement, api } from 'lwc';
export default class ContactListItem extends LightningElement {
@api contact;
}
contactList Component:
// contactList.js
import { LightningElement, wire } from 'lwc';
import getContacts from '@salesforce/apex/ContactController.getContacts';
export default class ContactList extends LightningElement {
contacts;
@wire(getContacts)
wiredContacts({ error, data }) {
if (data) {
this.contacts = data;
} else if (error) {
console.error('Error fetching contacts: ', error);
}
}
}
Below is the Apex class `ContactController` to support the example Lightning Web Component (LWC) scenario:
// Apex class (ContactController)
public with sharing class ContactController {
@AuraEnabled(cacheable=true)
public static List<contact> getContacts() {
return [SELECT Id, Name, Email FROM Contact LIMIT 5]; // Example query to fetch contact records
}
}
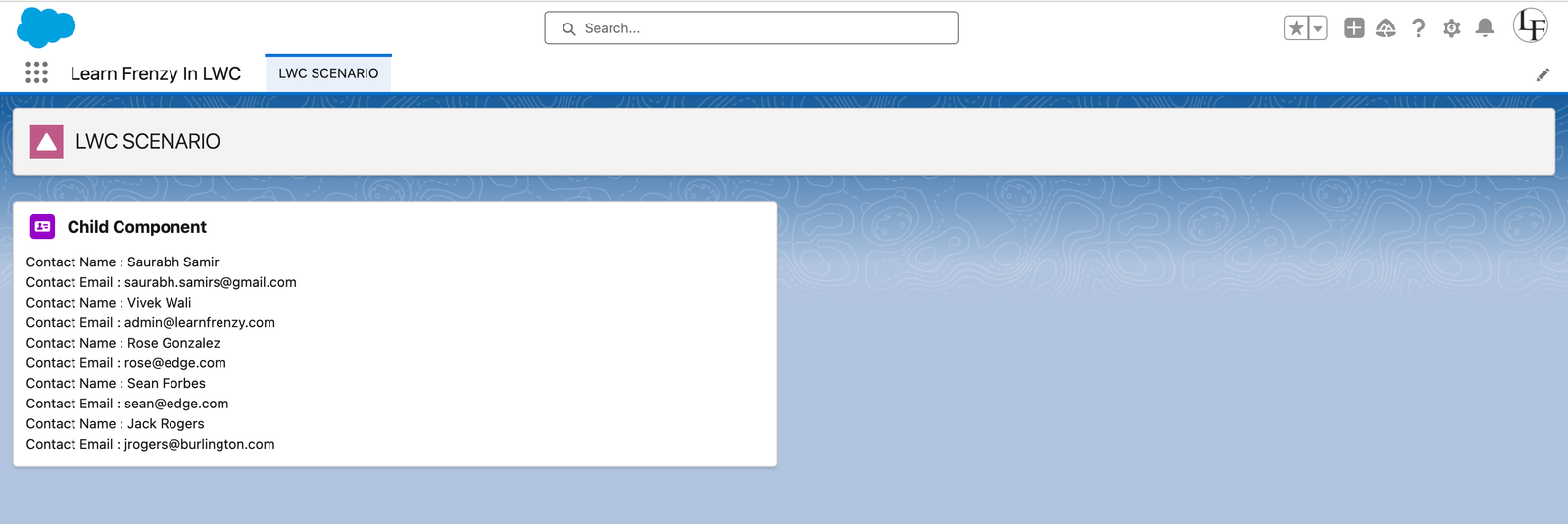
Output:
The `contactList` component will display a list of contacts retrieved from Salesforce using the `@wire` adapter. Each contact will be represented by a `contactListItem` component, which displays the contact's name and email address. The `contactList` component can be easily reused across different parts of the application to display lists of contacts wherever needed.
This example demonstrates how composition allows us to create modular, reusable components that can be combined to build complex user interfaces efficiently. Each component encapsulates specific functionality, making the code more maintainable, scalable, and easier to understand.
Benefits of Composition in LWC:
- Code Reusability: Components can be reused across different parts of an application, promoting code reusability and reducing development time.
- Scalability: By breaking down the UI into smaller, reusable components, applications become more scalable and easier to maintain as they grow in complexity.
- Separation of Concerns: Composition encourages the separation of concerns, where each component is responsible for a specific aspect of the UI or functionality. This separation makes the codebase easier to understand, test, and maintain.
- Consistency: By using consistent UI patterns and components across the application, developers can ensure a consistent user experience, leading to better usability and user satisfaction.
![]() Interviewer: Describe the concept of reactivity in LWC. How does reactivity enable components to automatically update in response to changes in data or user interactions?
Interviewer: Describe the concept of reactivity in LWC. How does reactivity enable components to automatically update in response to changes in data or user interactions?
![]() Interviewee: Reactivity in LWC:
Interviewee: Reactivity in LWC:
Reactivity in Lightning Web Components (LWC) refers to the ability of components to automatically update their state or appearance in response to changes in data or user interactions. It enables components to be dynamic and responsive, ensuring that the user interface reflects the most up-to-date information and remains synchronized with the application's underlying data model.
How Reactivity Works:
- Data Binding: LWC utilizes data binding to establish a connection between a component's properties and the values displayed in its HTML template. When the value of a property changes, the corresponding element in the template is automatically updated to reflect the new value.
- Event Handling: Components can listen for and respond to user interactions such as clicks, input changes, or other events. When an event occurs, the component can execute specified actions or update its state accordingly.
- Reactive Properties: LWC components can define reactive properties using decorators like `@track` or `@api`. Reactive properties are tracked by the framework, and any changes to these properties trigger re-rendering of the component to reflect the updated state.
- Wire Service: The LWC wire service enables components to reactively fetch and update data from Salesforce or external sources. When data changes, components wired to that data automatically receive updates, ensuring real-time synchronization.
Benefits of Reactivity:
- Efficiency: Reactivity eliminates the need for manual DOM manipulation or state management, reducing boilerplate code and development complexity.
- Consistency: Components automatically update in response to changes, ensuring a consistent and synchronized user experience across the application.
- Performance: Reactivity optimizations in LWC ensure that only the necessary parts of the DOM are updated, improving rendering performance and minimizing unnecessary re-renders.
- Developer Productivity: Developers can focus on writing declarative code and defining component behavior, rather than handling low-level update logic, leading to faster development cycles and fewer bugs.
For Example:
{message}
<lightning-input type="text" label="Enter some text" value={inputValue} onchange={handleChange}> </lightning-input>
// reactiveComponent.js
import { LightningElement, track } from 'lwc';
export default class ReactiveComponent extends LightningElement {
@track message = 'Initial Message';
@track inputValue = '';
handleChange(event) {
this.inputValue = event.target.value;
this.message = 'Input Value Changed: ' + this.inputValue;
}
}
Output:
In this example, the `message` property and the `inputValue` property are reactive. Any changes to `inputValue` will automatically update the displayed message, demonstrating reactivity in LWC components.
![]() Interviewer: Discuss the benefits of using the Lightning Design System (SLDS) in LWC development. How does SLDS provide a consistent and responsive design framework for building Salesforce applications?
Interviewer: Discuss the benefits of using the Lightning Design System (SLDS) in LWC development. How does SLDS provide a consistent and responsive design framework for building Salesforce applications?
![]() Interviewee: The Lightning Design System (SLDS) offers a comprehensive set of styles, components, and guidelines for building visually appealing and user-friendly interfaces in Lightning Web Components (LWC).
Interviewee: The Lightning Design System (SLDS) offers a comprehensive set of styles, components, and guidelines for building visually appealing and user-friendly interfaces in Lightning Web Components (LWC).
Let's explore how SLDS provides a consistent and responsive design framework for building Salesforce applications through an example:
Example:
Consider a simple LWC component that utilizes SLDS styles and components to create a responsive and visually consistent user interface.
Name:
{contactName}
Email:
{contactEmail}
Name:
{accountName}
Industry:
{accountIndustry}
// sldsExample.js
import { LightningElement, track } from 'lwc';
export default class SldsExample extends LightningElement {
@track contactName = 'Saurabh Samir';
@track contactEmail = 'admin@learnfrenzy.com';
@track accountName = ' LearnFrenzy | Best Place to Learn';
@track accountIndustry = 'E-Learning';
}
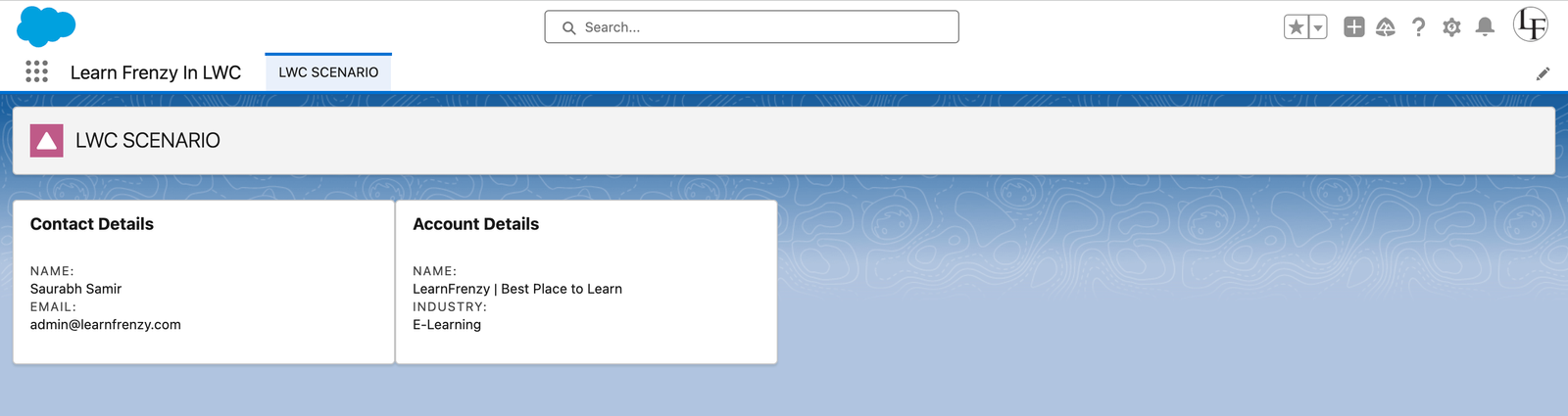
Output:
The above example demonstrates the use of SLDS styles and components to create a responsive and visually consistent layout for displaying contact and account details. The Lightning cards provide a consistent design pattern, while the grid system ensures responsiveness across different screen sizes.
Explanation:
- Grid System: SLDS provides a responsive grid system (`slds-grid`) that allows components to be arranged in a flexible and responsive layout. In the example, the grid system is used to divide the page into two columns, each containing a Lightning card.
- Card Component: The `lightning-card` component from SLDS is used to create visually appealing cards with consistent styling. Each card displays contact or account details in a structured format.
- Typography and Spacing: SLDS includes predefined typography styles (`slds-text-title_caps`) and spacing utilities (`slds-p-around_medium`) for consistent text formatting and layout spacing.
- Dynamic Data: The component uses tracked properties (`@track`) to dynamically display contact and account details. Any changes to these properties will automatically update the displayed data, maintaining consistency and responsiveness.
In summary, by leveraging SLDS in LWC development, developers can create Salesforce applications with a consistent and responsive design framework, ensuring a seamless user experience across different devices and screen sizes.
![]() Interviewer: Discuss the best practices for optimizing performance in LWC development. What strategies can you employ to improve the performance of your components?
Interviewer: Discuss the best practices for optimizing performance in LWC development. What strategies can you employ to improve the performance of your components?
![]() Interviewee: Optimizing performance in LWC development involves employing various strategies to enhance the rendering speed and responsiveness of your components.
Interviewee: Optimizing performance in LWC development involves employing various strategies to enhance the rendering speed and responsiveness of your components.
Let's discuss some best practices and illustrate them with example code and output:
1. Minimize DOM Manipulation:
- Best Practice: Reduce unnecessary updates to the DOM by minimizing the number of elements and attributes you modify.
- Example Code:
<template if:true={showContent}>
Content to be shown
</template>
2. Optimize Rendering:
- Best Practice: Batch updates to the DOM and use conditional rendering to optimize rendering.
- Example Code:
// Batch updates using requestAnimationFrame
handleUpdate() {
requestAnimationFrame(() => {
this.property1 = 'updatedValue1';
this.property2 = 'updatedValue2';
// Additional property updates
});
}
3. Reduce JavaScript Execution Time:
- Best Practice: Optimize JavaScript performance by avoiding unnecessary computations.
- Example Code:
// Avoid redundant computations
getFormattedDate() {
if (!this.date) return '';
return new Date(this.date).toLocaleDateString();
}
4. Lazy Load Resources:
- Best Practice: Load resources lazily or asynchronously to improve initial load times.
- Example Code:
// Lazy load images
connectedCallback() {
this.lazyLoadImage();
}
lazyLoadImage() {
const img = new Image();
img.src = 'image-url.jpg';
img.onload = () => {
this.imageLoaded = true;
};
}
5. Use Server-Side Rendering (SSR):
- Best Practice: Implement Server-Side Rendering (SSR) to improve initial load times.
- Example Code:
<div>{content}</div>
6. Monitor and Measure Performance:
- Best Practice: Continuously monitor and measure performance using browser developer tools.
- Example Code: Utilize browser developer tools to analyze performance metrics like Time to Interactive (TTI) and First Contentful Paint (FCP).
By adhering to these best practices and employing optimization strategies, you can significantly enhance the performance of your Lightning Web Components and deliver a faster and more responsive user experience.
![]() Interviewer: Discuss the role of unit testing in LWC development. What are unit tests, and how can they be used to validate the behavior and functionality of individual components?
Interviewer: Discuss the role of unit testing in LWC development. What are unit tests, and how can they be used to validate the behavior and functionality of individual components?
![]() Interviewee: Unit testing plays a crucial role in LWC development by ensuring the reliability, stability, and correctness of individual components.
Interviewee: Unit testing plays a crucial role in LWC development by ensuring the reliability, stability, and correctness of individual components.
Let's discuss the concept of unit testing and its significance in validating the behavior and functionality of LWC components:
1. What are Unit Tests?
- Unit tests are automated tests that verify the behavior of individual units or components of software in isolation.
- In LWC development, unit tests focus on testing the functionality, methods, and interactions of individual Lightning Web Components.
2. Importance of Unit Testing in LWC Development:
- Detecting Bugs Early: Unit tests help identify bugs and regressions early, enabling developers to address them promptly.
- Ensuring Component Integrity: Unit tests ensure that LWC components behave as expected under various conditions, maintaining their reliability.
- Supporting Refactoring: Unit tests provide a safety net when refactoring or modifying components, ensuring changes don't introduce unintended side effects.
3. Validating Behavior and Functionality:
- Testing Component Methods: Unit tests validate the behavior of component methods by providing different inputs and verifying expected outputs.
- Testing Component Events: Unit tests simulate component events and verify that the component reacts appropriately, such as updating properties or invoking methods.
- Testing Component Lifecycle: Unit tests validate the execution of lifecycle hooks, ensuring components initialize, render, and clean up as expected.
For Example :
Let's consider a simple LWC component that calculates the sum of two numbers:
// sumCalculator.js
export default class SumCalculator {
static sum(a, b) {
return a + b;
}
}
// sumCalculator.test.js
import { sum } from 'c/sumCalculator';
describe('SumCalculator', () => {
it('should return the correct sum', () => {
const a = 5;
const b = 10;
const expectedSum = 15;
const actualSum = sum(a, b);
expect(actualSum).toBe(expectedSum);
});
});
Output:
The unit test verifies that the `sum method of the `SumCalculator` class correctly calculates the sum of two numbers. If the test passes, it indicates that the method behaves as expected.
Conclusion:
Unit testing is vital in LWC development for ensuring component reliability and correctness. By writing comprehensive unit tests, developers can validate component behavior and functionality, detect bugs early, and maintain high-quality applications.
![]() Interviewer: What is the difference between event.StopPropogation() and Event.preventDefault()?
Interviewer: What is the difference between event.StopPropogation() and Event.preventDefault()?
![]() Interviewee:
Interviewee:
In Lightning Web Components (LWC), both `event.stopPropagation()` and `event.preventDefault()` are methods used to modify the behavior of events.
Let's understand their differences with examples:
event.stopPropagation():
stopPropagation prevents further propagation of the current event in the capturing and bubbling phases.
- This method prevents the event from propagating further in the DOM hierarchy, stopping it from reaching parent or ancestor elements.
- It ensures that event handlers attached to outer elements do not get triggered.
- It does not prevent the default action associated with the event.
For Example:
<div onclick={handleDivClick}>
<c-child-component onchildclick={handleChildClick}></c-child-component>
</div>
// ParentComponent.js
import { LightningElement } from 'lwc';
export default class ParentComponent extends LightningElement {
handleDivClick(event) {
console.log('Div clicked!');
event.stopPropagation(); // Stops propagation to outer elements
}
handleChildClick() {
console.log('Child clicked!');
}
}
Output:
When clicking on the child component, only "Child clicked!" is logged to the console, as `event.stopPropagation()` prevents the click event from reaching the parent component.
event.preventDefault():
preventDefault prevents the default action the browser makes on that event.
- This method prevents the default action associated with the event from occurring.
- It stops the browser from executing the default behavior, such as submitting a form or following a link.
- It does not stop the propagation of the event; other event listeners on the same element or its ancestors will still be triggered.
Example:
<a href="https://www.example.com" onclick={handleLinkClick}>Click Me</a>
// ExampleComponent.js
import { LightningElement } from 'lwc';
export default class ExampleComponent extends LightningElement {
handleLinkClick(event) {
event.preventDefault(); // Prevents the default action of following the link
console.log('Link clicked!');
}
}
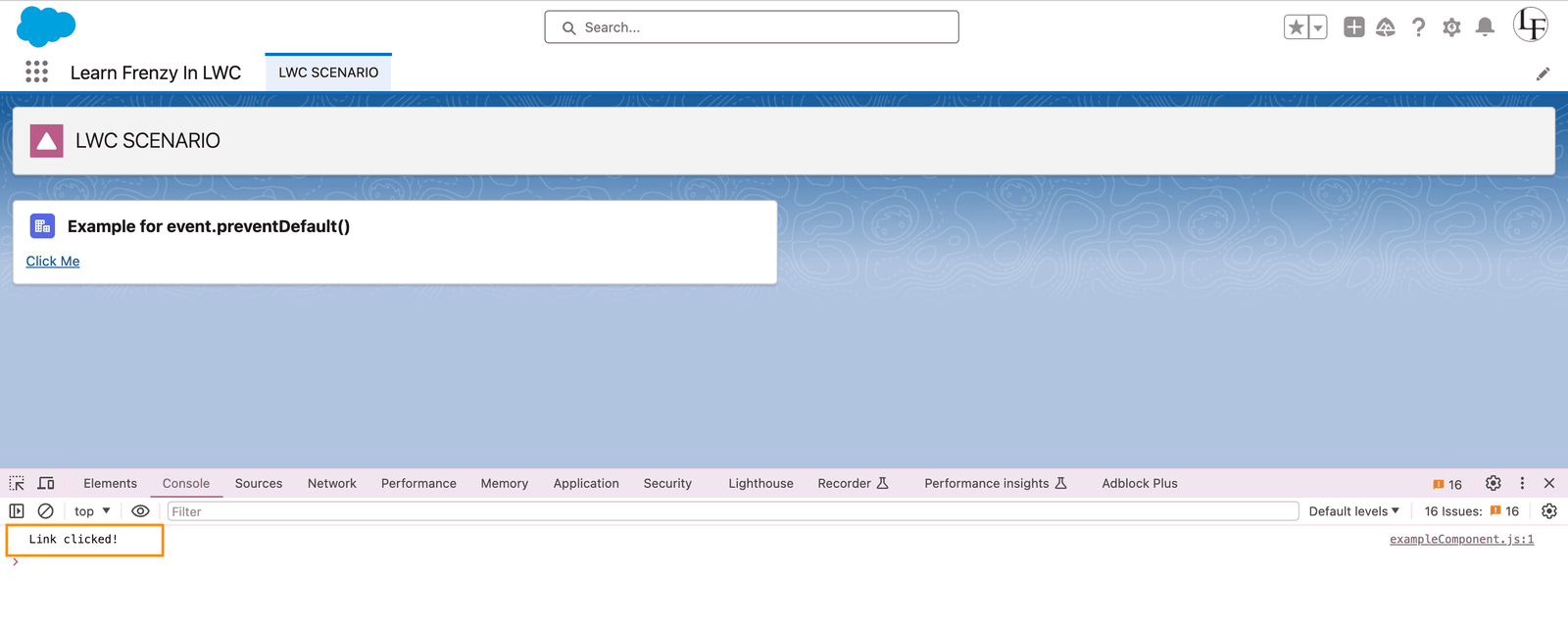
Output:
When clicking the link, "Link clicked!" is logged to the console, and the browser does not navigate to the URL specified in the `href` attribute, as `event.preventDefault()` prevents the default link behavior.
Conclusion:
`event.stopPropagation()` stops event propagation through the DOM hierarchy, while `event.preventDefault()` prevents the default action associated with an event from occurring. Both methods are crucial for controlling event behavior in LWC components.
![]() Interviewer: Can you explain the difference between the component event and the application event in LWC?
Interviewer: Can you explain the difference between the component event and the application event in LWC?
![]() Interviewee: In Lightning Web Components (LWC), both component events and application events are mechanisms for communication between components, but they serve different purposes and have different scopes.
Interviewee: In Lightning Web Components (LWC), both component events and application events are mechanisms for communication between components, but they serve different purposes and have different scopes.
Component Event:
Component events are used for communication between components that are in the same hierarchy or in a parent-child relationship.
- These events are scoped to the component hierarchy, meaning they can only be handled by components within the same hierarchy or in a parent-child relationship.
- Component events are dispatched and handled using the `CustomEvent` class.
- They are typically used when a child component needs to communicate with its parent component or when sibling components need to communicate with each other via their common parent.
For Example :
<c-child-component onchildclick={handleChildClick}></c-child-component>
// parentComponent.js
import { LightningElement } from 'lwc';
export default class ParentComponent extends LightningElement {
handleChildClick(event) {
console.log('Received event from child:', event.detail);
// Handle child click event
const eventData = event.detail;
// Do something with eventData
}
}
<lightning-button variant="brand" label="Click Me" onclick={handleClick} class="slds-m-left_x-small"> </lightning-button>
// childComponent.js
import { LightningElement } from 'lwc';
export default class ChildComponent extends LightningElement {
handleClick() {
const eventData = 'Data to send to parent';
this.dispatchEvent(new CustomEvent('childclick', { detail: eventData }));
}
}
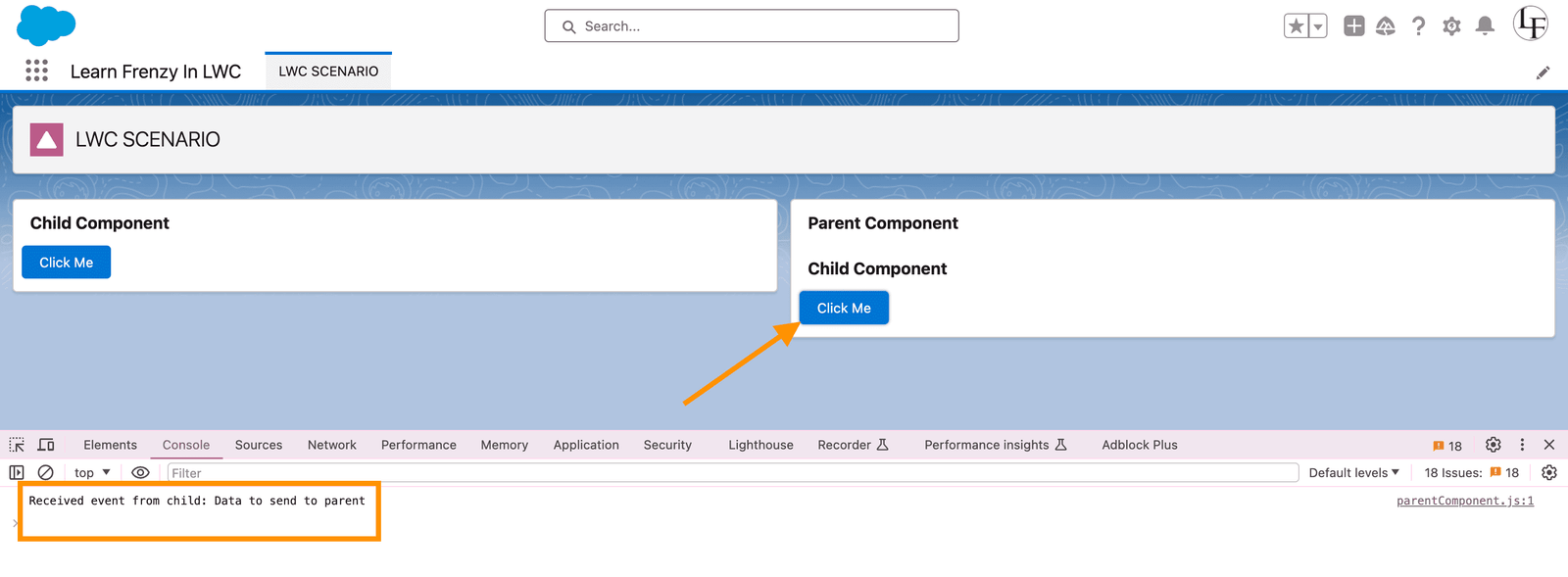
Output:
- When you click the button in the child component, the `handleClick` method is triggered. It dispatches a custom event with the detail `'Data to send to parent'`.
- The parent component is listening for this event and has a method called `handleChildClick` to handle it. When the event is received, the `handleChildClick method is triggered, and it logs the received event detail to the console.
- In the console log of your browser's developer tools, you'll see the output: "Received event from child: Data to send to parent".
This output confirms that the custom event dispatched by the child component is successfully received and handled by the parent component, and it includes the data `'Data to send to parent'` as part of the event detail.
Application Event:
Application events are used for communication between components that are not in the same hierarchy or do not have a parent-child relationship.
- These events are application-wide, meaning they can be handled by any component that subscribes to the event, regardless of their position in the component hierarchy.
- Application events are dispatched and handled using the `EventBus` module provided by the Lightning Message Service.
- They are typically used when components need to communicate with each other across different parts of the application or when multiple components need to respond to the same event.
For Example:
// dispatchEvent.js
import { createEventDispatcher } from 'c/lwc';
const dispatcher = createEventDispatcher();
const eventData = {
message: 'Hello from application event'
};
dispatcher.dispatchEvent('applicationEvent', eventData);
// handleEvent.js
import { LightningElement } from 'lwc';
import { subscribe, unsubscribe } from 'c/lwc';
export default class HandleEvent extends LightningElement {
message = '';
subscription;
connectedCallback() {
this.subscription = subscribe('applicationEvent', this.handleApplicationEvent, { scope: 'APPLICATION' });
}
disconnectedCallback() {
unsubscribe(this.subscription);
}
handleApplicationEvent(event) {
this.message = event.message;
}
}
Both types of events are useful in different scenarios, depending on the requirements of your application. Component events are more localized and specific, while application events are more global and can be used for broader communication needs within an application.
![]() A Quick Review
A Quick Review
| Feature | Component Event | Application Event |
|---|---|---|
| Scope | Its scope is limited to a component hierarchy. | It has a global scope. |
| Handling | It is handled within the component hierarchy. | It is handled by any component that subscribes to the event. |
| Communication direction | Upwards from child to parent. | Can be in any direction. |
| Syntax | <c-my-component onmyevent={handleEvent}> | <lightning:empApi onmessage={handleEvent}> |
| Event creation | this.dispatchEvent(new CustomEvent('myevent', { detail: 'mydetail' })); | const event = $A.get("e.c:myevent"); event.setParams({ myparam: 'myvalue' }); event.fire(); |
![]() Interviewer: What is the purpose of the '@AuraEnabled(cacheable=true)' annotation in Lightning Web Components? Give an example of how you can use it.
Interviewer: What is the purpose of the '@AuraEnabled(cacheable=true)' annotation in Lightning Web Components? Give an example of how you can use it.
![]() Interviewee: In Lightning Web Components (LWC), the '@AuraEnabled(cacheable=true)' annotation is used in Apex methods to indicate that the method's response can be cached on the client side. This helps in reducing server round-trips and improving performance by allowing the client to reuse cached data instead of fetching it from the server every time.
Interviewee: In Lightning Web Components (LWC), the '@AuraEnabled(cacheable=true)' annotation is used in Apex methods to indicate that the method's response can be cached on the client side. This helps in reducing server round-trips and improving performance by allowing the client to reuse cached data instead of fetching it from the server every time.
MIND IT !
When a server method is marked as cacheable, the Lightning Platform stores the method's response in the client's cache. If the same method is called again with the same parameters, the Lightning Platform can retrieve the response from the cache instead of making a new server call. This can improve performance and reduce network traffic.
Example Usage
Suppose we have a requirement to fetch a list of recent accounts and display them in a Lightning component. We can use the '@AuraEnabled(cacheable=true)' annotation to cache the response of the Apex method responsible for fetching recent accounts.
// Apex Class: AccountController.cls
public with sharing class AccountController {
@AuraEnabled(cacheable=true)
public static List<account> getRecentAccounts() {
// Fetch recent accounts from the database
return [SELECT Id, Name, CreatedDate FROM Account ORDER BY CreatedDate DESC LIMIT 5];
}
}
In the above Apex class, the 'getRecentAccounts' method is annotated with '@AuraEnabled(cacheable=true)'. This annotation indicates to Salesforce that the response of this method can be cached on the client side.
Consider the below example to use this annotation.
<template for:each={accounts} for:item="account"> <li key={account.Id}>{account.Name} - Created on {account.CreatedDate}</li> </template>
// JavaScript File: recentAccounts.js
import { LightningElement, wire } from 'lwc';
import getRecentAccounts from '@salesforce/apex/AccountController.getRecentAccounts';
export default class RecentAccounts extends LightningElement {
accounts;
@wire(getRecentAccounts)
wiredAccounts({error, data}) {
if (data) {
this.accounts = data;
} else if (error) {
console.error('Error fetching recent accounts:', error);
}
}
}
In the Lightning web component 'recentAccounts', we use the '@wire' decorator to call the 'getRecentAccounts' method from the Apex class. The response is automatically cached on the client side due to the '@AuraEnabled(cacheable=true)' annotation, and subsequent calls to fetch recent accounts will reuse the cached response, thereby improving performance.
This example demonstrates how the '@AuraEnabled(cacheable=true)' annotation can be used in LWC to optimize server communication and enhance component performance by enabling client-side caching of server responses.
![]() Interviewer: Explain the difference between a getter and a setter in LWC?
Interviewer: Explain the difference between a getter and a setter in LWC?
![]() Interviewee: Differences Between a getter and a setter in LWC:
Interviewee: Differences Between a getter and a setter in LWC:
| Getter | Setter | |
|---|---|---|
| Function | Retrieves the value of a property. | Sets the value of a property. |
| Syntax | Defined using the `get` keyword followed by a property name. | Defined using the `set` keyword followed by a property name. |
| Usage | Accesses the value of a property without modifying it. | Modifies the value of a property. |
| Parameters | No parameters. | Takes one parameter representing the new value to be assigned to the property. |
| Return type | Returns a value. | Does not return a value. |
| Modifies | Does not modify the property. | Modifies the property. |
While both getters and setters are used to work with properties, getters retrieve property values, whereas setters assign new values to properties. This distinction allows for controlled access and manipulation of properties within Lightning Web Components.
Here's an example illustrating the difference between a getter and a setter:
// JavaScript File: getterSetterExample.js
import { LightningElement, track } from 'lwc';
export default class GetterSetterExample extends LightningElement {
@track _message = 'Hello';
// Getter function
get message() {
return this._message;
}
// Setter function
set message(value) {
this._message = value;
}
// Method to demonstrate the usage
handleChange(event) {
// Accessing the value using the getter
console.log('Current message:', this.message);
// Setting a new value using the setter
this.message = event.target.value;
}
}
Current Message: {message}
<lightning-input label="New Message" onchange={handleChange}> </lightning-input>
Output:
In Console log
In this example, the `message` getter retrieves the value of the `_message` property, while the `message` setter modifies the value of the `_message` property. The `handleChange` method demonstrates the usage by accessing the value using the getter and setting a new value using the setter.
![]() Interviewer: Can you explain how to use the JavaScript Promises in LWC and give an example?
Interviewer: Can you explain how to use the JavaScript Promises in LWC and give an example?
![]() Interviewee: To use JavaScript Promises in LWC, you can create asynchronous operations that return promises to handle data fetching, manipulation, or any other asynchronous task.
Interviewee: To use JavaScript Promises in LWC, you can create asynchronous operations that return promises to handle data fetching, manipulation, or any other asynchronous task.
MIND IT !
To use Promises in LWC, First of all, we need to create a new Promise object. This object represents an operation that will be completed at some point in the future. Then we have to use the (then) method to define what should happen when the operation is successful, and the (catch) method to define what should happen if an error occurs.
Let’s understand this with the help of an example:
import { LightningElement, wire } from 'lwc';
import fetchData from '@salesforce/apex/MyController.fetchData';
export default class MyComponent extends LightningElement {
data;
// Wire method to fetch data asynchronously
@wire(fetchData)
wiredData(result) {
// Handling the result using Promises
result.then(response => {
// Setting the fetched data to a property
this.data = response;
})
.catch(error => {
// Logging any errors that occur during data fetching
console.error('Error fetching data:', error);
});
}
}
In this example, we have a Lightning Web Component `MyComponent` that fetches data asynchronously using a wire adapter `fetchData`.
- The `@wire` decorator invokes the `wiredData` method, passing a Promise-like object `result`.
- We handle the result using Promises. The `then` method defines what happens when the Promise is successfully resolved, which in this case involves setting the fetched data to a component property `data`.
- The `catch` method defines what happens if the Promise is rejected due to an error. Here, we log any errors to the console for debugging purposes.
This example demonstrates the practical application of JavaScript Promises in LWC, where we use Promises to handle the asynchronous data fetching process and gracefully handle both successful responses and errors that may occur.
![]() Interviewer: Can you explain the role of the Salesforce Object Query Language (SOQL) in LWC?
Interviewer: Can you explain the role of the Salesforce Object Query Language (SOQL) in LWC?
![]() Interviewee: SOQL is a query language used in Lightning Web Components (LWC) to retrieve data from the Salesforce database. It allows developers to customize the data they retrieve by using filters, ordering, and grouping clauses, and accessing related objects.
Interviewee: SOQL is a query language used in Lightning Web Components (LWC) to retrieve data from the Salesforce database. It allows developers to customize the data they retrieve by using filters, ordering, and grouping clauses, and accessing related objects.
In LWC, SOQL is frequently used to retrieve data from Salesforce objects and display it in a user interface. The wire adapters and imperative Apex calls in LWC provide developers with ways to make server-side calls to retrieve data using SOQL, offering flexibility and control over query execution.
Overall, SOQL enables developers to create dynamic and customized user interfaces in LWC that meet the specific needs of users.
For example: Suppose we need to extract some record with the particular “recordID”, then the code will be
import { LightningElement, wire } from 'lwc';
import { getRecord } from 'lightning/uiRecordApi';
import ACCOUNT_OBJECT from '@salesforce/schema/Account';
import NAME_FIELD from '@salesforce/schema/Account.Name';
export default class RecordExtractor extends LightningElement {
// Specify the record ID
recordId = '001XXXXXXXXXXXXXXX';
// Wire the getRecord function to retrieve the specified record
@wire(getRecord, { recordId: '$recordId', fields: [NAME_FIELD] })
account;
// Getter to extract the account name from the loaded record data
get accountName() {
return this.account.data.fields.Name.value;
}
}
In this Example:
- We import the `getRecord` function from the `lightning/uiRecordApi` module to fetch record data.
- We define the record ID (`recordId`) of the record we want to retrieve.
- We use the `@wire` decorator to wire the `getRecord` function to automatically retrieve the specified record based on the `recordId`.
- We specify the fields (`NAME_FIELD`) we want to retrieve for the account record.
- We define a getter (`accountName`) to extract the name of the account from the loaded record data.
![]() Interviewer: What is the role of the Shadow DOM in LWC, and how does it differ from the traditional DOM?
Interviewer: What is the role of the Shadow DOM in LWC, and how does it differ from the traditional DOM?
![]() Interviewee: In LWC, the Shadow DOM is used to encapsulate the component's DOM hierarchy and prevent CSS styles and JavaScript code from leaking out of the component and interfering with the rest of the page.
Interviewee: In LWC, the Shadow DOM is used to encapsulate the component's DOM hierarchy and prevent CSS styles and JavaScript code from leaking out of the component and interfering with the rest of the page.
The Shadow DOM :
The Shadow DOM is a part of the web standards and it is supported by modern browsers. It allows the creation of a separate DOM tree inside the component that is hidden from the outside world. This way, the component's styles, and behaviour are self-contained and it doesn't affect other parts of the page.
Here's an example demonstrating the use of the Shadow DOM in LWC:
// myComponent.js
import { LightningElement } from 'lwc';
export default class MyComponent extends LightningElement {
}
This is my component!
/* myComponent.css */
.container {
background-color: lightblue;
padding: 10px;
border-radius: 5px;
}
In this example, the styles defined within the `myComponent.css` file are scoped to the `myComponent` component's Shadow DOM. They won't affect elements outside of the component, ensuring encapsulation.
Output:
The output of this component will be a light blue container with some padding and rounded corners.
The traditional DOM, on the other hand, doesn't offer this level of encapsulation. Styles applied to elements are global by default, meaning they can potentially affect other elements on the page. This lack of encapsulation can lead to unintended style conflicts and make it challenging to maintain large-scale applications.
MIND IT !
When we create an LWC component, its HTML template, and CSS styles are automatically encapsulated in the Shadow DOM. The JavaScript code can access the Shadow DOM via the “this.template” property, but it cannot access the rest of the page's DOM directly.
Hopefully, this interview series on Lightning Web Components (LWC) will help to understand LWC Conceptual Questions clearly and crack the interview.
All the Best...!!












.png)



(0) Comments