Welcome to the third part of our blog series, "Real Scenario-Based Questions on Lightning Web Components (LWC)." In this series, we explore practical scenarios and questions that you may encounter in Lightning Web Component interviews and real-world development. Whether you're preparing for an LWC interview or looking to enhance your LWC skills, this series is designed to help you navigate various scenarios effectively.
In Part 1 and Part 2, we delved into scenarios such as record editing, dependent picklists, real-time notifications, communication between components, and more. Now, in Part 3, we'll continue our journey by tackling new challenges and exploring additional LWC concepts.
What to Expect in Part 3:
In this installment of the series, we'll cover a fresh set of scenarios and questions, each designed to test your knowledge and problem-solving abilities in Lightning Web Components. These scenarios will span a wide range of topics, including integration with external services, handling user interactions, responsive design, and data visualization.
Let's dive right in and start exploring these real-world scenarios. By the end of this blog, you'll have a better understanding of how to approach complex LWC challenges and showcase your expertise effectively in interviews and projects.
Scenario Sneak Peek:
Here's a sneak peek at some of the scenarios we'll be addressing in Part 3:
- Real-Time Data Updates: Learn how to implement real-time data updates in LWCs, ensuring that your users receive immediate notifications about critical updates or events without constantly refreshing the page. We'll explore techniques like Platform Events and Lightning Message Service.
- Custom Pagination: Dive into the world of custom pagination components in LWCs. Build a component that efficiently displays large sets of data with pagination controls, providing users with a seamless browsing experience.
- Custom Event Handling: Discover advanced custom event handling patterns in LWCs. We'll explore scenarios where you need to create and handle custom events between components to facilitate communication and data exchange.
- Custom Search Component: Build a highly customizable search component that allows users to search and filter data within your LWCs. You'll learn how to create a versatile search interface for various data types.
- Custom Notifications: Develop a custom notification system to keep users informed about important updates or messages within your LWCs. We'll explore different approaches to creating and displaying notifications.
- Custom Sorting: Explore custom sorting functionality for your data tables and lists in LWCs. Implement sorting options that empower users to organize data according to their preferences.
Stay tuned for detailed explanations, example code, and insights into each scenario. Whether you're an LWC developer or preparing for an LWC interview, this blog series is your go-to resource for mastering Lightning Web Components.
LWC Scenario 1 : Real-Time Data Updates
Question: Build a Lightning Web Component that displays real-time updates from a data source.
In this scenario, we will create a Lightning Web Component (LWC) that displays real-time updates from a data source. Real-time data updates are crucial for applications that require live information, such as chat applications or live feeds.
Question Explanation:
The interviewer asks the candidate to create an LWC that displays real-time updates from a data source. This question assesses the following skills:
- Real-Time Data Handling: The candidate should understand how to handle real-time data updates, often involving components subscribing to data events or streams.
- Component State: Managing component state to update the UI in response to real-time data changes.
Example Code (Implementation):
In this example, we'll create an LWC called `realTimeUpdatesComponent` that simulates real-time updates and displays them.
realTimeUpdatesComponent.html - Markup for the LWC:
Real-Time Data Updates
<template for:each={updates} for:item="update">
<li key={update.id}>{update.message}</li>
</template>
- This section defines the component's markup. It includes a title "Real-Time Data Updates" and an unordered list (`<ul>`) to display updates.
- A Lightning Web Component (LWC) can use dynamic rendering with the `<template>` tag, which allows us to loop through the updates array and display each `update` as an `<li>` element.
realTimeUpdatesComponent.js - JavaScript for the LWC:
// realTimeUpdatesComponent.js
import { LightningElement, track, wire } from 'lwc';
export default class RealTimeUpdatesComponent extends LightningElement {
@track updates = [];
// Simulate real-time data updates (for example, from a streaming API)
connectedCallback() {
this.startUpdates();
}
startUpdates() {
// Simulate real-time updates every 3 seconds
setInterval(() => {
this.updates = [...this.updates, { id: Date.now(), message: 'New update received.' }];
}, 3000);
}
}
- This section defines the JavaScript logic for the component.
- We import necessary modules like `LightningElement`, `track`, and `wire` to build the component.
- `@track updates = [];`: This line defines a tracked property called `updates`, which is an empty array. Tracking allows changes to this property to trigger UI updates.
- `connectedCallback()`: This lifecycle hook is called when the component is connected to the DOM. In this hook, we call the `startUpdates` function to begin simulating real-time updates.
- `startUpdates()`: This function simulates real-time updates by using `setInterval`. It adds a new update to the `updates` array every 3 seconds. Each update is an object with a unique `id` (timestamp) and a message indicating "New update received."
Output:
When you add the `realTimeUpdatesComponent` to a Lightning page and view it, you'll observe the following behavior:
- The component displays the title "Real-Time Data Updates."
- Below the title, it lists updates, with a new "New update received" message appearing every 3 seconds. These updates simulate real-time data updates.
- The component continues to add new updates to the list at intervals, creating the effect of real-time data updates.
Usage:
- The `connectedCallback` function is called when the component is initialized. It starts the simulation of real-time updates by calling `startUpdates`.
- The `startUpdates` function uses `setInterval` to add a new update to the `updates` array every 3 seconds. This simulates real-time data updates received from a data source like a streaming API.
This LWC demonstrates how to handle real-time data updates and update the UI accordingly, providing a dynamic and interactive user experience.
LWC Scenario 2 : Custom Pagination
Question: Create a Lightning Web Component that provides custom pagination for a list of records.
In this scenario, we will create a Lightning Web Component (LWC) that offers custom pagination for a list of records. Custom pagination allows users to navigate through a large set of data by displaying a limited number of records per page and providing navigation controls.
Question Explanation:
The interviewer asks the candidate to create an LWC that implements custom pagination for a list of records. This question assesses the following skills:
- Data Management: Understanding how to manage and paginate a list of records efficiently.
- Component State: Managing component state to control which records are displayed and which page is currently active.
- User Interface (UI): Creating pagination controls to allow users to navigate through the records.
Example Code (Implementation):
In this example, we'll create an LWC called customPaginationComponent that implements custom pagination for a list of records.
customPaginationComponent.html - Markup for the LWC:
Custom Pagination Example
<template for:each={displayedRecords} for:item="record">
<li key={record.Id}>{record.Name}</li>
</template>
<button onclick={previousPage} disabled={currentPage === 1}>Previous</button>
<span>Page {currentPage} of {totalPages}</span>
<button onclick={nextPage} disabled={currentPage === totalPages}>Next</button>
This section defines the component's markup (HTML). It includes the following elements:
- A title "Custom Pagination Example" to indicate the purpose of the component.
- An unordered list (`<ul>`) to display records. It uses a dynamic rendering template (`<template for:each>`) to loop through the `displayedRecords` array and create list items (`<li>`) for each record.
- Pagination controls with "Previous" and "Next" buttons for navigating between pages. These buttons have `onclick` event handlers to trigger the `previousPage` and `nextPage` methods. The `disabled` attribute is used to disable the buttons when navigating to the first or last page.
- A display for the current page number (`currentPage`) and the total number of pages (`totalPages`).
customPaginationComponent.js - JavaScript for the LWC:
// customPaginationComponent.js
import { LightningElement, track } from 'lwc';
export default class CustomPaginationComponent extends LightningElement {
@track records = []; // Your list of records
@track currentPage = 1;
pageSize = 5; // Number of records to display per page
// Computed property to get the currently displayed records based on the current page
get displayedRecords() {
const start = (this.currentPage - 1) * this.pageSize;
const end = start + this.pageSize;
return this.records.slice(start, end);
}
// Computed property to calculate the total number of pages
get totalPages() {
return Math.ceil(this.records.length / this.pageSize);
}
previousPage() {
if (this.currentPage > 1) {
this.currentPage -= 1;
}
}
nextPage() {
if (this.currentPage < this.totalPages) {
this.currentPage += 1;
}
}
}
This section defines the JavaScript logic for the component:
- `@track records = [];`: This line declares a tracked property called records, which represents the list of `records` to be paginated. You can populate this list with your actual data.
- `@track currentPage = 1;`: The `currentPage` property represents the currently active page, initialized to the first page (page 1).
- `pageSize = 5;`: The `pageSize` property determines how many records are displayed per page. In this example, it's set to 5, but you can adjust it as needed.
- `get displayedRecords() {...}`: This computed property calculates and returns the records to display based on the current page. It uses array slicing to extract a subset of records for the current page.
- `get totalPages() {...}`: This computed property calculates and returns the total number of pages. It divides the total number of records by the page size and rounds up using `Math.ceil`.
- `previousPage() {...}`: This method handles the "Previous" button click event. It decrements the currentPage by 1 if the `current page` is greater than 1.
- `nextPage() {...}`: This method handles the "Next" button click event. It increments the currentPage by 1 if the `current page` is less than the total number of pages.
Output:
When you add the `customPaginationComponent` to a Lightning page and view it, you'll see the following output:
- The component displays the title "Custom Pagination Example."
- It shows a list of records based on the current page, with each page displaying the number of records defined by `pageSize`.
- Pagination controls include "Previous" and "Next" buttons. These buttons enable users to navigate between pages of records.
- The component dynamically updates the displayed records and pagination controls as users click "Previous" or "Next."
Usage:
- The `displayedRecords` computed property calculates the records to display based on the current page. It slices the `records` array to get a subset of records for the current page.
- The `totalPages computed property calculates the total number of pages by dividing the total number of records by the page size.
- The `previousPage` and `nextPage` methods handle navigation between pages. They update the `currentPage` property while checking for boundaries (e.g., not allowing navigation to a page less than 1 or greater than the total number of pages).
This LWC provides custom pagination controls for a list of records, enhancing the user experience when dealing with large datasets.
LWC Scenario 3 : Custom Event Handling
Question: Build a Lightning Web Component that demonstrates custom event handling between parent and child components.
In this scenario, we will create a Lightning Web Component (LWC) that demonstrates custom event handling between parent and child components. Custom events allow communication between components, enabling data and information exchange.
Question Explanation:
The interviewer asks the candidate to build an LWC that showcases custom event handling. This question assesses the following skills:
- Custom Event Creation: Understanding how to create custom events to facilitate communication between components.
- Event Dispatching: Dispatching (sending) custom events from one component and listening for them in another component.
- Parent-Child Component Interaction: Demonstrating the interaction between a parent and child component through custom events.
Example Code (Implementation):
In this example, we'll create a parent component (`parentComponent`) and a child component (`childComponent`) that communicate through custom events.
parentComponent.html - Markup for the Parent Component:
Parent Component
<c-child-component oncustomclick={handleCustomClick}></c-child-component&t;
<p>Message from Child Component: {messageFromChild}</p>
This section defines the markup for the parent component. It includes the following elements:
- A title "Parent Component" to indicate the purpose of the component.
- A `<c-child-component>` tag representing the child component. This is where the child component will be rendered.
- A paragraph that displays a message received from the child component. The message is bound to the `messageFromChild` property in the JavaScript file.
parentComponent.js - JavaScript for the Parent Component:
// parentComponent.js
import { LightningElement, track } from 'lwc';
export default class ParentComponent extends LightningElement {
@track messageFromChild = '';
handleCustomClick(event) {
this.messageFromChild = event.detail.message;
}
}
In the JavaScript file for the parent component, we define the following:
- `messageFromChild`: This is a tracked property used to store the message received from the child component.
- `handleCustomClick(event)`: This method is an event handler that responds to the custom event named `customclick`. When the child component dispatches this event, it carries a message payload in the `detail` property. This method extracts the message and updates the `messageFromChild` property with it.
childComponent.html - Markup for the Child Component:
Child Component
<button onclick={sendCustomEvent}>Send Custom Event to Parent</button>
This section defines the markup for the child component. It includes the following elements:
- A title "Child Component" to indicate the purpose of the component.
- A button labeled "Send Custom Event to Parent." When clicked, this button triggers the `sendCustomEvent` method.
childComponent.js - JavaScript for the Child Component:
// childComponent.js
import { LightningElement, track } from 'lwc';
export default class ChildComponent extends LightningElement {
@track message = 'Hello from Child!';
sendCustomEvent() {
const customEvent = new CustomEvent('customclick', {
detail: { message: this.message },
});
this.dispatchEvent(customEvent);
}
}
In the JavaScript file for the child component, we define the following:
- `message`: This is a tracked property used to store the initial message, which is "Hello from Child!"
- `sendCustomEvent()`: This method is invoked when the "Send Custom Event to Parent" button is clicked. It creates a custom event named `customclick` using `CustomEvent`. The event includes a `detail` property with a `message` payload from the message property. Finally, it dispatches the custom event using `this.dispatchEvent(customEvent)`.
Output:
--> The parent component is displayed with the title "Parent Component."
-->When you click the "Send Custom Event to Parent" button in the child component, it dispatches a custom event (`customclick`) with a message payload.
When you view the parent component in a Lightning page, here's what happens:
- The parent component is displayed with the title "Parent Component."
- Inside the parent component, the child component is rendered as a child element.
- The child component has its title, "Child Component," and a button labeled "Send Custom Event to Parent."
- When you click the button in the child component, it dispatches a custom event named `customclick` to the parent component.
- The parent component listens for this custom event and handles it using the `handleCustomClick` method. It extracts the message from the event payload and updates the `messageFromChild` property with the received message.
- The message sent from the child component, which is "Hello from Child!", is displayed in the parent component below the paragraph "Message from Child Component."
Usage:
This example demonstrates how to create custom events and use them for communication between parent and child components in LWC. Custom events enable components to exchange information and trigger actions based on user interactions or other events.
LWC Scenario 4 : Custom Search Component
Question: Develop a Lightning Web Component that performs a dynamic search based on user input and displays the search results.
In this scenario, we will create a Lightning Web Component (LWC) that acts as a custom search component. It allows users to perform dynamic searches based on their input and displays the search results in real-time.
Question Explanation:
The interviewer asks the candidate to develop an LWC that serves as a custom search component. This question assesses the following skills:
- User Input Handling: Handling user input, such as text entered into a search input field.
- Dynamic Search: Implementing a dynamic search functionality that responds to user input in real-time.
- Displaying Results: Displaying search results in the component's user interface.
Example Code (Implementation):
In this example, we'll create an LWC called `customSearchComponent` that performs a dynamic search and displays the results. We'll use a simple JavaScript array for demonstration purposes, but you can integrate this with actual data retrieval from a server.
customSearchComponent.html - Markup for the Custom Search Component:
Custom Search Component
<lightning-input
label="Search"
type="text"
value={searchTerm}
onchange={handleSearchInputChange}>
</lightning-input>
<template for:each={searchResults} for:item="result">
<li key={result.id}>{result.name}</li>
</template>
This section defines the component's markup (HTML). It includes the following elements:
- A title "Custom Search Component" to indicate the purpose of the component.
- A `<lightning-input>` component labeled "Search." This input field is used for users to enter their search queries. The `value` attribute is bound to the `searchTerm` property, allowing two-way data binding with the JavaScript controller.
- An unordered list (`<ul>`) to display search results. It uses a dynamic rendering template (`<template for:each>`) to loop through the `searchResults` array and create list items (`<li>`) for each search result.
customSearchComponent.js - JavaScript for the Custom Search Component:
// customSearchComponent.js
import { LightningElement, track } from 'lwc';
export default class CustomSearchComponent extends LightningElement {
@track searchTerm = '';
@track searchResults = [];
handleSearchInputChange(event) {
this.searchTerm = event.target.value;
this.performSearch();
}
performSearch() {
// Simulated data retrieval (replace with actual data retrieval logic)
const data = [
{ id: '1', name: 'Result 1' },
{ id: '2', name: 'Result 2' },
{ id: '3', name: 'Result 3' },
{ id: '4', name: 'Result 4' },
{ id: '5', name: 'Result 5' }
];
// Filter data based on the search term
this.searchResults = data.filter(result =>
result.name.toLowerCase().includes(this.searchTerm.toLowerCase())
);
}
}
In this section, we define the JavaScript logic for the component:
- `@track` properties: We use the `@track` decorator to mark the `searchTerm` and `searchResults` properties for two-way data binding. This allows the component's UI to react to changes in these properties.
- `handleSearchInputChange(event)`: This method is an event handler for the `onchange event of the search input field. It updates the `searchTerm` property with the value entered by the user and calls the `performSearch` method.
- `performSearch()`: This method simulates data retrieval, but in a real-world scenario, you would replace this with actual data retrieval logic (e.g., making an API call). It uses a simulated data array and filters the data based on the `searchTerm`. The filtered results are stored in the `searchResults` property, causing the UI to update dynamically.
Output:
When you add the `customSearchComponent` to a Lightning page and view it, you'll see the following behavior:
- The component displays the title "Custom Search Component."
- It includes a search input field labeled "Search" using `<lightning-input>`. As users type into this field, it captures the input value using the `handleSearchInputChange` method.
- Below the search input field, a list (`<ul>`) displays search results based on the user's input. It dynamically updates as users type, showing results that match the search term.
- The `performSearch` method simulates data retrieval. In a real-world scenario, you would replace this with actual data retrieval logic from a database or external source.
Usage:
This Custom Search Component provides a user-friendly way for users to perform dynamic searches and see real-time results. It can be integrated into various applications where users need to search for specific data or records based on their input.
LWC Scenario 5 : Custom Notifications
Question: Develop a Lightning Web Component that displays custom notifications to users.
In this scenario, we will create a Lightning Web Component (LWC) that is responsible for displaying custom notifications to users. Custom notifications can be used to provide feedback, alerts, or important information to users within a Salesforce Lightning application.
Question Explanation:
The interviewer asks the candidate to develop an LWC that can display custom notifications. This question assesses the following skills:
- Creating Custom UI Components: The ability to design and build custom user interface components in LWC.
- Dynamic Content Rendering: Displaying notifications dynamically based on user interactions or other events.
- Styling and Presentation: Applying styles and creating an appealing user interface for notifications.
Example Code (Implementation):
In this example, we'll create an LWC called `customNotifications` that allows users to display custom notifications with different types (success, warning, error). We'll use a simple design for demonstration purposes, but you can enhance the styles as needed.
customNotifications.html - Markup for the Custom Notifications Component:
<template for:each={notifications} for:item="notification">
<div key={notification.id} class={notification.type}>
{notification.message}
</div>
</template>
This section defines the component's markup (HTML). It includes the following elements:
- A `<div>` element with the class "custom-notifications." This serves as the container for displaying notifications.
- A dynamic rendering template (`<template for:each>`) that iterates through the `notifications` array and creates `<div>` elements for each notification.
- Each notification `<div>` has a unique `key` attribute based on its `id` property, and its `class` is determined by the `type` property. This allows us to style notifications differently based on their type (e.g., success, warning, error).
- The content of each notification is the `message` property.
customNotifications.js - JavaScript for the Custom Notifications Component:
// customNotifications.js
import { LightningElement, track } from 'lwc';
export default class CustomNotifications extends LightningElement {
@track notifications = [];
// Method to add a custom notification
addNotification(type, message) {
// Generate a unique ID for the notification
const id = Date.now().toString();
this.notifications = [
...this.notifications,
{ id, type, message }
];
// Automatically remove the notification after a certain time (e.g., 5 seconds)
setTimeout(() => {
this.removeNotification(id);
}, 5000);
}
// Method to remove a notification
removeNotification(id) {
this.notifications = this.notifications.filter(
notification => notification.id !== id
);
}
}
In this section, we define the JavaScript logic for the component:
- `@track` property: We use the `@track` decorator to mark the `notifications` property for two-way data binding. This allows the component's UI to react to changes in the `notifications` array.
- `addNotification(type, message)`: This method is used to add a custom notification to the component. It takes two parameters: `type` (for the notification type, e.g., success, warning, error) and `message` (the notification message).
- Inside `addNotification`, a unique `id` is generated for each notification based on the current timestamp. The notification is then added to the `notifications` array using the spread operator (`...`) to maintain immutability.
- Additionally, a `setTimeout` is used to automatically remove the notification after a certain time (e.g., 5 seconds). This ensures that notifications do not stay on the screen indefinitely.
- `removeNotification(id)`: This method is responsible for removing a notification with a specific `id` from the `notifications` array. It uses the `filter` method to create a new array that excludes the notification with the specified `id`.
Output:
When you add the `customNotifications` component to a Lightning page and use it in conjunction with other components, you can programmatically add custom notifications by calling the `addNotification` method with a type and message. The notifications will be displayed with different styles based on their type (e.g., success, warning, error).
Here's an example of how to use this component in another Lightning component:
// Sample usage in another component
import { LightningElement } from 'lwc';
import CUSTOM_NOTIFICATIONS from 'c/customNotifications';
export default class AnotherComponent extends LightningElement {
// Reference to the custom notifications component
customNotifications;
connectedCallback() {
// Get a reference to the custom notifications component
this.customNotifications = this.template.querySelector('c-custom-notifications');
}
handleShowSuccessNotification() {
// Add a success notification
this.customNotifications.addNotification('success', 'Operation was successful!');
}
handleShowWarningNotification() {
// Add a warning notification
this.customNotifications.addNotification('warning', 'Warning: Data may be outdated.');
}
handleShowErrorNotification() {
// Add an error notification
this.customNotifications.addNotification('error', 'Error: Something went wrong.');
}
}
In this example, we have a parent component (`AnotherComponent`) that references the `customNotifications` component. It can call the `addNotification` method to display custom notifications with different types and messages.
Usage:
This Custom Notifications Component can be used in various Salesforce Lightning applications to provide user feedback, alerts, or important information. Users can easily add notifications to the UI to convey messages about the success or status of their actions, warnings, or errors.
LWC Scenario 6 : Custom Sorting
Question: Build a Lightning Web Component that allows users to sort a list of records based on different fields.
In this scenario, we will create a Lightning Web Component (LWC) that enables users to sort a list of records based on different fields. Custom sorting functionality can be useful in various applications where users need to view and interact with data in a specific order.
Question Explanation:
The interviewer asks the candidate to build an LWC that provides custom sorting capabilities for a list of records. This question assesses the following skills:
- Handling User Interactions: Implementing user interactions to trigger sorting actions.
- Dynamic Sorting Logic: Creating dynamic sorting logic that can be applied to different fields.
- Displaying Sorted Data: Updating the component's user interface to display the sorted data.
Example Code (Implementation):
In this example, we'll create an LWC called `customSorting` that allows users to sort a list of records by different fields. We'll use a simple list of objects for demonstration purposes, but in a real-world scenario, you would replace this with actual data retrieval logic.
customSorting.html - Markup for the Custom Sorting Component:
Custom Sorting Component
<lightning-button label="Sort by Name" onclick={sortByName}></lightning-button>
<lightning-button label="Sort by Date" onclick={sortByDate}></lightning-button>
<ul class="slds-list_horizontal slds-has-dividers_right slds-text-align_right">
<template for:each={sortedData} for:item="record">
<li key={record.id}>
{record.name} - {record.date}
</li>
</template>
</ul>
This section defines the component's markup (HTML). It includes the following elements:
- A title "Custom Sorting Component" to indicate the purpose of the component.
- Two sorting buttons, "Sort by Name" and "Sort by Date," using `<lightning-button>`. Each button has an `onclick` event handler that calls a corresponding sorting function (`sortByName` or `sortByDate`).
- Below the buttons, an unordered list (`<ul>`) displays the sorted data. It uses a dynamic rendering template (`<template for:each>`) to loop through the `sortedData` array and create list items (`<li>`) for each record.
- Inside each list item, it displays the name and date of each record.
customSorting.js - JavaScript for the Custom Sorting Component:
// customSorting.js
import { LightningElement, track } from 'lwc';
export default class CustomSorting extends LightningElement {
@track data = [
{ id: '1', name: 'John', date: '2023-09-01' },
{ id: '2', name: 'Alice', date: '2023-08-15' },
{ id: '3', name: 'Bob', date: '2023-09-10' }
];
@track sortedData = [...this.data];
sortByName() {
this.sortedData = [...this.data].sort((a, b) => a.name.localeCompare(b.name));
}
sortByDate() {
this.sortedData = [...this.data].sort((a, b) => new Date(a.date) - new Date(b.date));
}
}
In this section, we define the JavaScript logic for the component:
- `@track properties`: We use the `@track` decorator to mark the `data` and `sortedData` properties for two-way data binding. This allows the component's UI to react to changes in these properties.
- `data`: This property holds the list of records to be sorted. Each record has an `id`, `name`, and `date`.
- `sortedData`: This property initially copies the `data` array to ensure that changes in sorting don't affect the original data. It represents the sorted data displayed in the UI.
- `sortByName()`: This method is called when the "Sort by Name" button is clicked. It sorts the `sortedData` array alphabetically by the `name` property of each record using the `localeCompare` function.
- `sortByDate()`: This method is called when the "Sort by Date" button is clicked. It sorts the `sortedData` array by date in ascending order using the `Date` constructor and subtraction.
Output:
When you add the `customSorting` component to a Lightning page and view it:
- The component displays the title "Custom Sorting Component."
- Users can click the "Sort by Name" button to sort the displayed data alphabetically by name.
- Users can click the "Sort by Date" button to sort the displayed data chronologically by date.
- The list of records in the UI updates dynamically based on the selected sorting criteria.
Usage:
This Custom Sorting Component provides a flexible way for users to interact with and sort data based on their preferences. It can be used in various applications, such as tables or lists, where users need to view data in different orders. The example demonstrates sorting by name and date, but you can extend this logic to sort by other fields as needed.
LWC Scenario 7 : Record Editing and Saving
Question: Create a Lightning Web Component that allows users to edit and save changes to a record.
In this scenario, we will create a Lightning Web Component (LWC) that allows users to edit and save changes to a record. This is a fundamental requirement in many Salesforce applications where users need to update and save data seamlessly.
Question Explanation:
The interviewer asks the candidate to create an LWC that provides the functionality to edit and save changes to a record. This question assesses the following skills:
- Data Binding: Using two-way data binding to update the UI based on user input and vice versa.
- Form Handling: Managing form elements and form submission within an LWC.
- Communication with Salesforce: Implementing the logic to update records in Salesforce when changes are saved.
Example Code (Implementation):
In this example, we'll create an LWC called `recordEditor` that allows users to edit and save changes to a record. We'll use a simple form to update a record's name, but you can adapt this logic for more complex scenarios with additional fields.
recordEditor.html - Markup for the Record Editor Component:
<lightning-input label="Record Name" value={recordName} onchange={handleNameChange}></lightning-input>
<lightning-button label="Save Changes" variant="brand" onclick={handleSave}></lightning-button>
This section defines the component's markup (HTML). It includes the following elements:
- A `lightning-card` with the title "Record Editor." This provides a visual container for the edit form.
- Inside the card, there is a `lightning-input` element with a label "Record Name." The `value` attribute is bound to the `recordName` property, allowing two-way data binding. This means any changes to the input field will automatically update the `recordName` property.
- Below the input field, there is a `lightning-button` labeled "Save Changes." The `variant` attribute is set to "brand," giving it a blue color. The `onclick` event handler is bound to the `handleSave` method, which will be executed when the button is clicked.
recordEditor.js - JavaScript for the Record Editor Component:
// recordEditor.js
import { LightningElement, track } from 'lwc';
export default class RecordEditor extends LightningElement {
@track recordName = 'Sample Record'; // Default record name
handleNameChange(event) {
this.recordName = event.target.value;
}
handleSave() {
// Simulate saving changes to the record (in a real scenario, this would be an Apex call)
// For demonstration, we'll just log the updated name
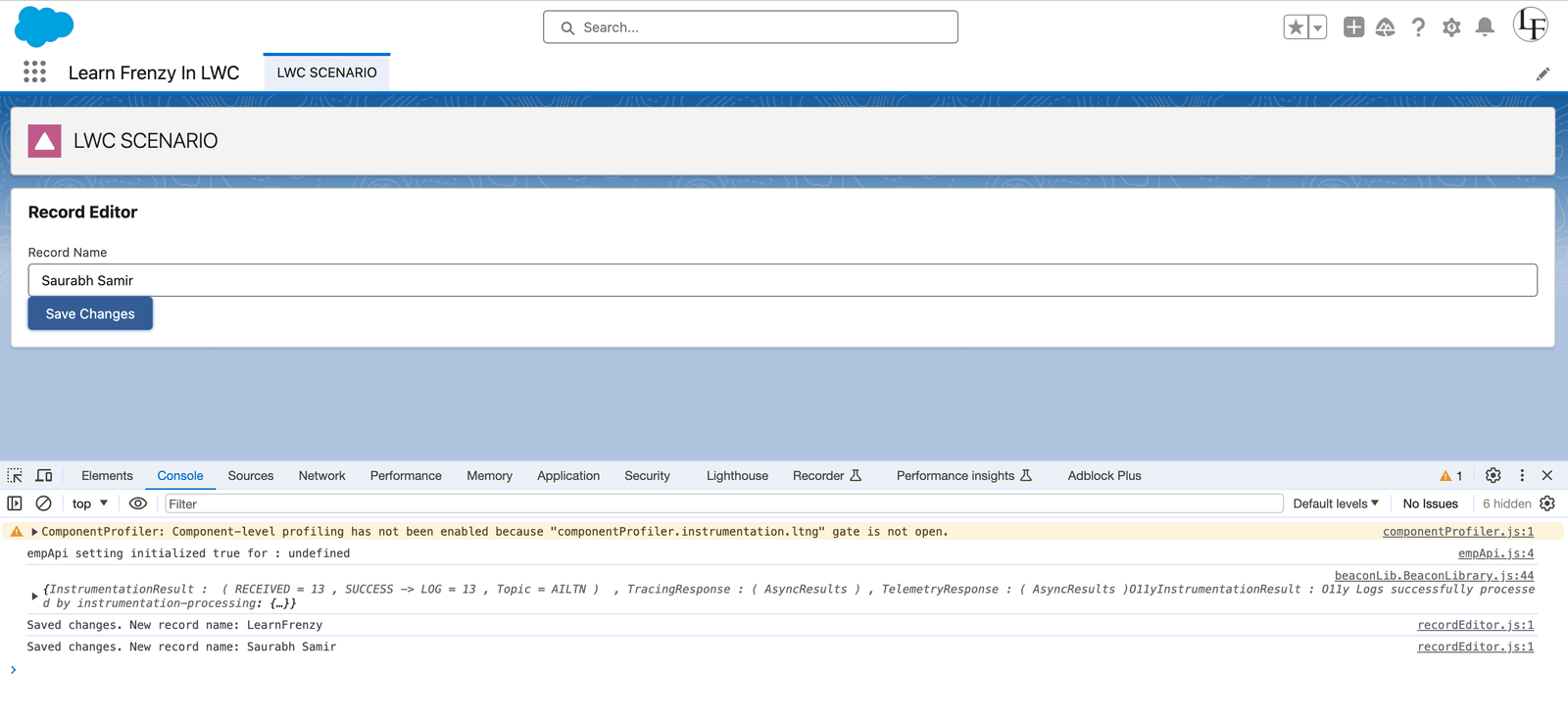
console.log('Saved changes. New record name: ' + this.recordName);
}
}
In this section, we define the JavaScript logic for the component:
- `@track property`: We use the `@track` decorator to mark the `recordName` property for two-way data binding. This allows the component's UI to react to changes in the `recordName` property.
- `recordName`: This property holds the name of the record being edited. Initially, it is set to "Sample Record."
- `handleNameChange(event)`: This method is called when the `onchange` event of the input field is triggered (i.e., when the user types in the input field). It updates the `recordName` property with the value from the input field, ensuring that the UI reflects the changes in real-time.
- `handleSave()`: This method is called when the "Save Changes" button is clicked. In a real-world scenario, this is where you would make an Apex call to save the changes to the record in Salesforce. However, in this demonstration, it simply logs a message to the console with the updated record name.
Output:
Initially, the input field displays the default record name ("Sample Record").
Users can edit the record name in the input field ("Saurabh Samir").
When you add the `recordEditor` component to a Lightning page and view it:
- The component displays a `lightning-card` with the title "Record Editor."
- Inside the card, there is an input field for editing the record name and a "Save Changes" button.
- Initially, the input field displays the default record name ("Sample Record"). Users can modify the name in the input field.
- When users change the name and click the "Save Changes" button, the component logs a message with the updated record name. In a real-world scenario, you would replace the console log with a call to update the record in Salesforce.
Usage:
This Record Editor Component can be integrated into Salesforce applications where users need to update record data. It provides a user-friendly interface for making changes and saving them. In a real implementation, you would replace the simulated save logic with a call to update the record in Salesforce, ensuring data consistency and persistence.
This scenario represents a fundamental use case in Salesforce development, as it demonstrates how to handle user interactions and manage record updates.
LWC Scenario 8 : Error Handling and User Feedback
Question: When a user submits a record, handle any errors and provide feedback using toasts.
In this scenario, we will create a Lightning Web Component (LWC) that handles errors when a user submits a record and provides feedback to the user using toasts. Error handling and user feedback are critical aspects of any application, ensuring a smooth user experience and informing users of any issues.
Question Explanation:
The interviewer asks the candidate to create an LWC that handles errors that may occur when a user submits a record and provides feedback using toast notifications. This question assesses the following skills:
- Handling Errors: Managing errors that may occur during record submission or other actions.
- Toast Notifications: Using Salesforce's toast notifications to provide feedback to the user.
- Communication with Salesforce: Communicating with the server or database to submit the record and handle potential errors.
Example Code (Implementation):
In this example, we'll create an LWC called `recordSubmit` that allows users to submit a record. We'll simulate error handling when the submission fails and provide feedback to the user using toast notifications.
recordSubmit.html - Markup for the Record Submission Component:
<lightning-input label="Record Name" value={recordName} onchange={handleNameChange}></lightning-input>
<lightning-button label="Submit Record" variant="brand" onclick={handleSubmission}></lightning-button>
This section defines the component's markup (HTML). It includes the following elements:
- A `lightning-card` with the title "Record Submission." This provides a visual container for the record submission form.
- Inside the card, there is a `lightning-input` element with a label "Record Name." The `value` attribute is bound to the `recordName` property, allowing two-way data binding. This means any changes to the input field will automatically update the `recordName` property.
- Below the input field, there is a `lightning-button` labeled "Submit Record." The `variant` attribute is set to "brand," giving it a blue color. The `onclick` event handler is bound to the `handleSubmission` method, which will be executed when the button is clicked.
recordSubmit.js - JavaScript for the Record Submission Component:
// recordSubmit.js
import { LightningElement, track } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class RecordSubmit extends LightningElement {
@track recordName = '';
handleNameChange(event) {
this.recordName = event.target.value;
}
handleSubmission() {
// Simulate a server error (in a real scenario, this would be an Apex call)
// For demonstration, we'll generate a sample error
const error = new Error('Submission failed. Please try again.');
// Handle the error and display a toast
this.handleError(error);
}
handleError(error) {
const toastEvent = new ShowToastEvent({
title: 'Error',
message: error.message,
variant: 'error'
});
this.dispatchEvent(toastEvent);
}
}
In this section, we define the JavaScript logic for the component:
- `@track property`: We use the `@track` decorator to mark the `recordName` property for two-way data binding. This allows the component's UI to react to changes in the `recordName` property.
- `recordName`: This property holds the name of the record being submitted.
- `handleNameChange(event)`: This method is called when the `onchange `event of the input field is triggered (i.e., when the user types in the input field). It updates the `recordName` property with the value from the input field, ensuring that the UI reflects the changes in real-time.
- `handleSubmission()`: This method is called when the "Submit Record" button is clicked. In this example, we simulate a server error by creating a new `Error` object with an error message. In a real-world scenario, this is where you would make an Apex call to submit the record to Salesforce.
- `handleError(error)`: This method is responsible for handling errors. It creates a `ShowToastEvent`, which is used to display a toast notification. The toast includes a title ("Error"), the error message, and a variant ("error" for displaying it as an error message).
Output:
When you add the `recordSubmit` component to a Lightning page and view it:
- The component displays a `lightning-card` with the title "Record Submission."
- Inside the card, there is an input field for entering the record name and a "Submit Record" button.
- Users can enter a record name in the input field and click the "Submit Record" button.
- In this example, we simulate a server error when the submission fails, resulting in an error message.
- When an error occurs, the component displays a toast notification with the error message, providing feedback to the user.
Usage:
This Record Submission Component demonstrates error handling and user feedback, ensuring that users are informed when something goes wrong during a record submission. It can be integrated into Salesforce applications where user interactions may lead to potential errors, such as data submission, and is particularly valuable in maintaining a positive user experience. In a real implementation, you would replace the simulated error logic with actual error handling and server communication, enhancing the robustness of your application.








.png)
Comments (0)
What others are saying about this article
No Comments Yet
Be the first to share your thoughts on this article.
Leave a Comment
Share your thoughts and join the discussion